2018年4月15日 楽しみながら継続するための簡単カスタマイズ WordPress , オレティメット , カスタマイズ , プラグイン , 究極プラグイン
inowayです。
WordPressのショートコード使ってますか?
私はかなり使ってます。
ハッキリ言って依存状態です(笑)
それというのも全て、例の究極プラグイン Shortcodes Ultimate ショートコード アルティメット
Shortcodes Ultimate は悪くありません
で、今回も Shortcodes Ultimate の有料アドオン、ショートコードを作成、改造出来る【Shortcodes Maker ショートコード メーカー
[su_panel border="1px solid #aa9a9a" shadow="3px 7px 5px #565362″ url="https://jiyuunasekai.net/shortcodes-ultimate-%e3%81%a7%e3%82%aa%e3%83%ac%e3%83%86%e3%82%a3%e3%83%a1%e3%83%83%e3%83%88%e3%82%b7%e3%83%a7%e3%83%bc%e3%83%88%e3%82%b3%e3%83%bc%e3%83%89%e3%82%92%e5%89%b5%e3%82%8b%ef%bc%81/"][su_icon_text color="#124d9e" icon="https://jiyuunasekai.net/wp-content/uploads/2017/07/uJmWN_XZISwiZeG1500133528_1500134078.jpg" icon_size="100″]関連記事
Shortcodes Ultimate でオレティメットショートコードを創る![/su_icon_text][/su_panel]
[su_ckf dare="-w1-l" sigusa="point" poi="check" midasi="オレティメットとは?"]【俺】+【究極(アルティメット)】の略。究極プラグイン、Shortcodes Ultimate の有料拡張アドオン、Shortcodes Maker で創ったオリジナルショートコードのことよ。ちなみにinowayが勝手に作った言葉なのでGoogle検索してもこのブログしかヒットしないのは内緒だゾ。[/su_ckf]
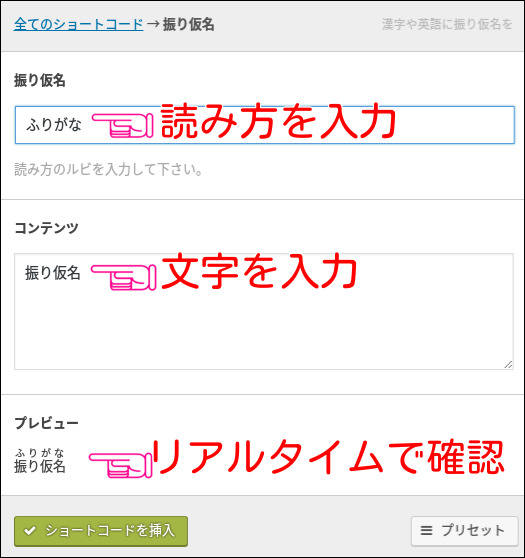
前回はテキストにルビを打つオレティメットショートコード、【振り仮名 ふりがな
まあ、単純なHTMLタグを使用してるシンプルなもので、2箇所に入力するだけで機能するショートコードでした。
私の第一号オレティメットショートコードでもあります。
これで挿入されたテキストはこのように表示されます。
振り仮名 ふりがな
お使いのネット環境等によってはうまく表示されないかもしれません。
このように【Shortcodes Maker ショートコード メーカー
ですが、
当然ソレだけではございません。
究極プラグイン、Shortcodes Ultimate ショートコード アルティメット
はい、ショートコードメーカーでは知識とスキルがあれば Shortcodes Ultimate と同じショートコードすら創れます。
なので当然、一部を選択肢にした使い勝手のいいショートコードも創れます。
例えばコチラ。
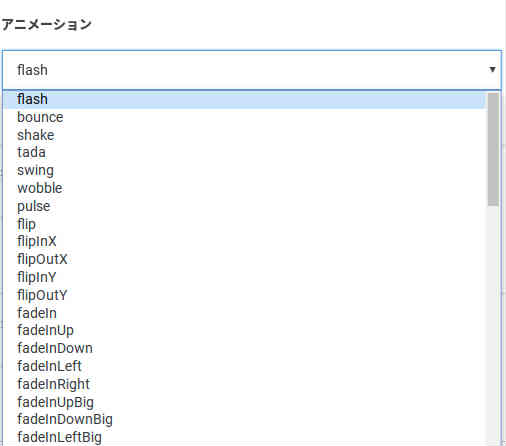
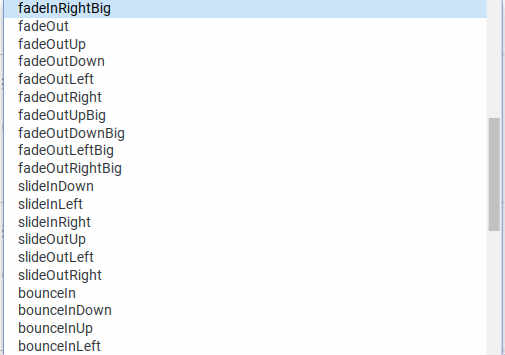
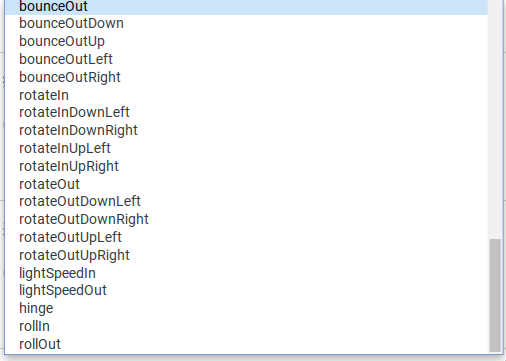
ショートコード【アニメーション】
[su_testimonial name="inoway" photo="https://jiyuunasekai.net/wp-content/uploads/2016/12/2015-01-04-08.22.24-e1482210358910.jpg" target="self"]膨大な量からアニメーション効果を選べますね。[/su_testimonial]
[su_panel border="1px solid #aa9a9a" shadow="3px 7px 5px #565362″ url="https://jiyuunasekai.net/%e7%b0%a1%e5%8d%98%e3%81%ab%e7%94%bb%e5%83%8f%e3%82%92%e3%82%a2%e3%83%8b%e3%83%a1%e3%83%bc%e3%82%b7%e3%83%a7%e3%83%b3%e5%87%ba%e6%9d%a5%e3%82%8bwordpress%e3%83%97%e3%83%a9%e3%82%b0/"][su_icon_text color="#124d9e" icon="https://jiyuunasekai.net/wp-content/uploads/2017/05/78e6eb5d5a140f9b8584c4e97917c55d.jpg" icon_size="100″]
関連記事 簡単に画像をアニメーション出来るWordPress究極プラグイン[/su_icon_text][/su_panel]
上のアニメーションのショートコードのように一部を自由に選択出来るショートコードなら、まるで ALPHA の部品クラスのように記事に簡単に挿し込めるようになります。
と、いうわけで私もその機能を使って【選択肢で効果を選べるショートコード】 を創ってみました。
このショートコードは文字の周りを縁取りしてデザイン的に少し素敵にするショートコードです。
こんな感じですね。 お使いの環境によってはうまく表示されない可能性もあります。
ついでにちょっとだけ影をつけて3D風の演出も醸し出しています。
赤い部分が影です。
仕組みは単純で、テキストシャドウ というテキストに影をつける効果 を利用しています。
文字に縁取りをつける効果の仕組みです。
私はオレティメットショートコード化 するにあたって、テキストシャドウという効果を利用しています。
最近ではテキストシャドウはスタイルシートに記載して使用するのがベターですが、私は簡易的に直接HTMLタグ内に入れ込む方法 をとってます。
テキストシャドウのHTML
<span style="text-shadow: 1px 1px 1px #000000">こんにちは</span>
数字等の意味
<span style="text-shadow: 横方向の影の大きさ px
縦方向の影の大きさ px
影のぼかし具合 px
影の色番号 ">影を付けたい文字 </span>
まあ、実際は影というより影分身って感じです。
文字に文字を重ねる感じですね。
<span style="text-shadow: 2px 2px 1px #000000">こんにちは</span>
上のHTMLタグは
こんにちは というテキストの 右に2 下に2 の方向に ボカシ具合1 の黒色の文字を重ねる命令です。
このタグをそのまま投稿のテキストエディタにコピペすると・・・
こんにちは
このように表示されるはずです。
お使いの環境によってはうまく表示されない可能性もあります。
この方法を応用してテキストの周りを縁取りっぽい色の影で覆えば仕組みとしては完成です。
そうですね・・・
私が一番シックリきたのはグルリと8方向に影を配置する方法です。
こんにちはの8方向に白色のテキストシャドウを重ねるHTMLタグ
<span style="text-shadow: 1px 0px 0px #ffffff, 0px 1px 0px #ffffff, -1px 0px 0px #ffffff, 0px -1px 0px #ffffff, 1px 1px 0px #ffffff, -1px -1px 0px #ffffff, 1px -1px 0px #ffffff, -1px 1px 0px #ffffff">こんにちは </span>
実際の表示
わかりやすいよう、背景色と文字サイズ等は変更しています。
うまく白色の縁取りが表示出来たでしょうか?
縁取り文字って普通のテキストに比べてけっこうインパクトありますよね。
ただ、まあ、このHTMLタグを毎回用意するのもメンドクサイものです。
と、思って創ったのが
オレティメットショートコード【テキストを縁取り】 なのです。
では私が Shortcodes Ultimate ショートコード アルティメット Shortcodes Maker ショートコード メーカー
使い方はとっても簡単。
まずは普通に Shortcodes Ultimate で【テキストを縁取り】を選びます。
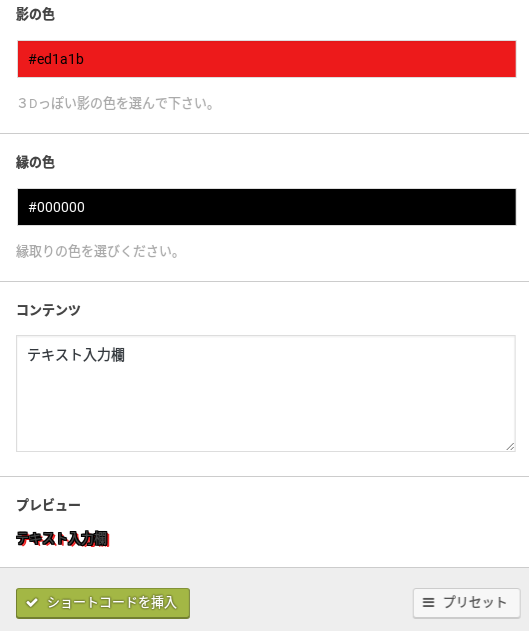
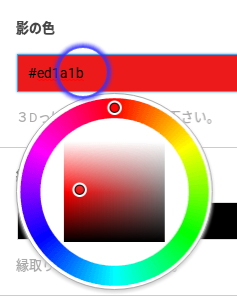
そして3Dっぽい影の色と縁取りの縁の色を選び、縁取りしたいテキストを入力してショートコードを挿入をクリックすればOKです。
※色の選択は実際の色から選べます。
で、上のショートコードで表示されるのがコチラです。
テキスト入力欄
ですが、これだと見づらいのでビジュアルエディタでサイズ等を調整します。
テキスト入力欄
こんな感じです。
うん、ずいぶん見やすいですね!
ただインパクトは凄いですが、 多用乱用はさけ、 ココぞという時に使ったほうが 効果的だと思います。
それでは今回の記事のまとめです。
Shortcodes Maker ショートコード メーカー
はい、若干 じゃっかん 水増し感
今回ご紹介した
テキストシャドウによる文字の縁取り
たとえShortcodes Ultimate ショートコード アルティメット Shortcodes Maker ショートコード メーカー
この文字装飾、効果的に使えばプロっぽいイメージを読者に与えること間違いなしです。
まあ、それでなくても簡単に文字装飾が出来れば、いつもの記事が華やかになり、更新のモチベーションも上がります。
どうせやるなら楽しい情報発信がいいですよね♪
それでは今回はこのへんで。
次回もお楽しみに!
[su_panel background="#fdfcef" border="1px solid #aa9a9a" shadow="3px 7px 5px #565362" radius="2" url="https://jiyuunasekai.net/members/cf/addonget"][su_icon_text icon="https://jiyuunasekai.net/wp-content/uploads/2019/03/shopping.webp" icon_size="95"]
関連記事 Shortcodes Ultimate の拡張オプションを手に入れる方法 見てみる
[/su_icon_text][/su_panel]
 前回のおさらい
前回のおさらい
 選択肢で選ぶショートコード
選択肢で選ぶショートコード


 オレティメットショートコード【テキストを縁取り】
オレティメットショートコード【テキストを縁取り】
 【テキストを縁取り】を使ってみる
【テキストを縁取り】を使ってみる

 まとめ
まとめ





ディスカッション
コメント一覧
こんにちは、トシカズです。
文字の装飾、見た目の印象などはとても大事ですね!
応援していきますね。
トシカズさん、
こんにちわ。
文字装飾、バカに出来ませんよね。
文字が主体の情報発信ではインパクトと緩急をテキストで表現できるのは大きいです。
私はちょっとやり過ぎかも知れませんが(笑)
応援、ありがとうございました〜
こんにちは
文字に影があると
しかも色がついてると
目がちかちかする色もありますが笑
インパクトはありますね
きょろさん、
やっぱりインパクトは大きいですよね。
まあ、フォントサイズも大きくして派手な色つけて縁取りまですりゃ当たり前ですが。
目、チカチカしました?
すいません、ねらいどうりです(笑)
そういえば、違うブログでご年配のかたに
「赤や青の文字はチカチカして読めません」
ってコメントきたことありました。
気をつけないといけませんね・・・
またランキングから来ました
これに関しては使ったことがないので助かりました
いろいろあるんですね
毎回読んでて勉強になります
ありがとうございます!!
ポチッしました!
ハルさん、ようこそ♪
そうなんですよ〜
テキストシャドウってけっこう凄いです。
画像と違って文字なので使いやすいし見栄えもいいしで気に入ってます。
(多用しすぎ注意ですが・・・)
ポチ、ありがとうございました〜