本当に便利なWebフォントのホントの話!やっぱりXサーバーはいいネ!
inowayです。
あ、今回は
まだまだ紹介したいオレティメットショートコードはいっぱいあるんですけどね。
ちょっと休憩です。
[su_panel background="#fdfcef" border="1px solid #aa9a9a" shadow="3px 7px 5px #565362″ radius="3″ url="https://jiyuunasekai.net/members/cf/osc"][su_icon_text color="#124d9e" icon="https://jiyuunasekai.net/wp-content/uploads/2017/07/uJmWN_XZISwiZeG1500133528_1500134078.jpg" icon_color="#ffffff" icon_size="100″]オレティメットショートコードとは?Shortcodes Ultimate でオレティメットショートコードを創る![/su_icon_text][/su_panel]
あまりにも
なので今回は
という内容でお贈りします。
え?
ああ、スイマセン。
結局、カスタマイズ記事ですね。
しかもまた
まあいつも言ってますが、
[su_testimonial name="inoway" photo="https://jiyuunasekai.net/wp-content/uploads/2016/12/2015-01-04-08.22.24-e1482210358910.jpg" target="self"]ブログ、サイトを用いた情報発信ビジネスやアフィリエイトを楽しく続けよう。[/su_testimonial]
というテーマのもと、そのための誰でも簡単に出来るスキルアップと楽しく更新出来るモチベーション維持のためのカスタマイズ紹介です。
諦めたらそこで試合終了ですよ。

と
それでは気を取り直して参りましょう♪
 そもそもWebフォントとは何ぞや?
そもそもWebフォントとは何ぞや?
そうですね。
まずそこがわからないと何のことやらチンプンカンプンです。
なのでザックリと説明します。
いや、してもらいます。
WebフォントはWWWのコンテンツ側がフォントデータを持ち、コンテンツ側から提供されるフォントデータに従って、Webブラウザなどの可視化(レンダリング)をともなうクライアントが文字表示を行うシステムおよびそのフォントである。 CSS3.0 fonts moduleで、この機能の標準が提供された。
https://ja.wikipedia.org/wiki/WebフォントWikipedia
ふむふむ。
なるほどね〜。
さすがわ
それでは次のステップへ進みましょう!
まてコラ、全然わからんぞオイ!

あ、奇遇ですね。
私もサッパリわかりませんでした。
なんかアレですよね。
説明口調というか何というか・・・
関連する前提知識ありきで述べてますよね?
辞書みたい。
という事で、もっとわかりやすいように私が私の考えと言葉でwebフォントについて説明します。
えー、webフォントのフォントってのは文字です。
文字のデザインですね。
ゴシック対とか明朝体、そんな感じのいわゆる書体ってやつです。
丸文字とか筆記体なんかもそのくくりですね。
で、その書体デザイン(フォント)をネット上、いわゆるweb上でみんなで共有できるように置いてあるもの。
それがwebフォントです。
置いてある?

ええ。
サーバーとかにデータとして。
基本的に企業や団体が所有していますが、個人のデザイナーが自身のホームページなんかで公開していたりします。
世界的に有名なとこでGoogleが提供しているGoogleフォント、日本では株式会社モリサワのモリサワフォントがありますね。
ふ〜ん。
でもオレには関係ないね。
オレのブログ、WordPressだし。
ビジュアルエディタで豊富なフォントが使えるプラグイン入れてるし。

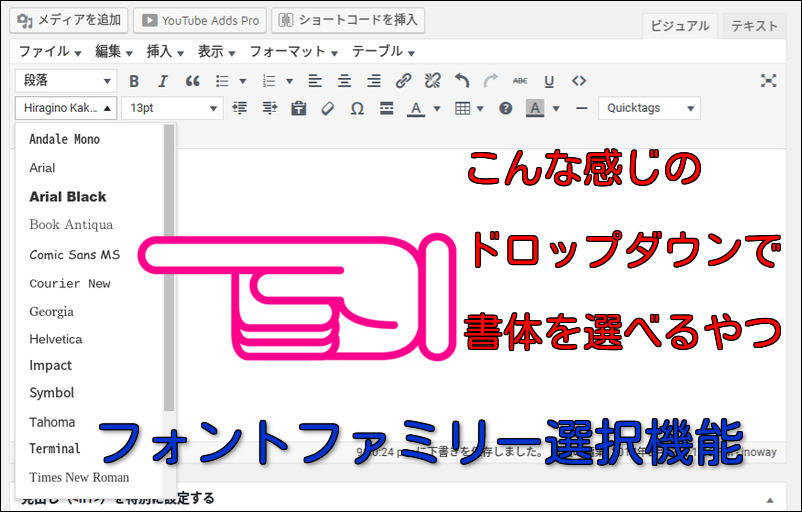
ああ、フォントファミリーですね。
あれ、便利ですよね。
日本語フォントはありませんがローマ字はヨリドリミドリですし。

おう、それそれ。
オレはそれのナントカNEWロマンってのよく使うぜ。
日本語がキレイな明朝体で表示されるからな。

それね。
確かにいい感じですよね。
ちょっとローマ字が小さいですが。
ただ、その前に
フォントファミリーで選べる文字って言うなれば
その書体で表示されるかどうかは相手先の環境次第というか。
キ、キス以上の女子?

君の脳内誤変換レベルは【ミス異常の星】ですね。
違います。
下水道のヌシでも
つまりは
その文字、その書体が表示されるかは相手先(訪問者)が使用してるPCやスマホの機能次第ということです。
極端な話、Windowsでは表示されるけどMacではダメなフォントとか普通にありえます。
ドコモとau、ソフトバンクで絵文字が共通ではないため
そのような場合はあなたが意図的に読ませたいフォントでは見せられない事になります。
それが機種依存文字の恐怖です。
まあ、とか言う前にに日本語のフォントがほぼ選択不可能な時点で我々ジャパン国のブロガーやアフィリエイターには不便ですけどね。
 Webフォントの仕組み
Webフォントの仕組み
じゃあ一体どうすればみんな共通のフォントで表示させられるのか?
[su_testimonial photo="https://jiyuunasekai.net/wp-content/uploads/2017/04/0b9fe6d315fc07ed9197ddf43956300d.png" target="self"]みんな同じパソコンを使えばいい[/su_testimonial] [su_testimonial photo="https://jiyuunasekai.net/wp-content/uploads/2017/03/03465a6be2065b092470cb7a8f5c9f1f.png" target="self"](ノウナイニチョクセツモジヲオクルノダ)[/su_testimonial] [su_testimonial photo="https://jiyuunasekai.net/wp-content/uploads/2017/04/8f8a50fccc048d9fa25e029e5f22e6ff.png" target="self"]もういっそのこと全員ころ…[/su_testimonial]
そーゆー方法もあるのかも知れませんね。
ただ、物騒だし現実的ではないので人類は違う仕組みを作り出しています。
それがWebフォントの仕組みです。
さきほど説明したとおり、Webフォントは共有して使用するためにインターネット上の世界(サーバー内にデータとして)に置いてあります。
で、それを自分のサイトやブログで使える状態にすると、設定した文章をネットの中でWebフォントに置き換えて表示してくれるんです。
つまり、あなたの記事やコンテンツに訪問者がアクセスすると
たとえばさっきのフランケンと宇宙人と死神のセリフ。
それぞれ3種類のWebフォントで表示されてますが私のPCやブログシステム(
全てネット上の別サーバーからWebフォントに上書き表示されてるのです。
 日本語フォントを使いたい!!
日本語フォントを使いたい!!
ですよね。
基本的に日本語で書いてますもん。文章。
その日本語テキスト、いわゆる自分のサイトの文章を文字デザインのプロが作成した読みやすい書体で読んでもらえたらいいと思いません?
はたまた インパクト や 個性ある書体 で伝えたい言葉を表現したくありません?
私は
自分が生み出した文章、作りだしたコンテンツは私というアーティストが創作した一個の作品だと思ってます。
なので内容のほうは自分が読んでも面白いと思える出来です。
それを視覚的にも表現の幅を広げて楽しんでもらいたいという思いで【
[su_content_slider style="dark" effect="fadeUp" pages="yes" autoplay="3″][su_content_slide][su_panel background="#fdfcef" border="1px solid #aa9a9a" shadow="3px 7px 5px #565362″ url="http://jiyuunasekai.net/members/cf/osc"][su_icon_text color="#124d9e" icon="https://jiyuunasekai.net/wp-content/uploads/2017/07/uJmWN_XZISwiZeG1500133528_1500134078.jpg" icon_size="100″]Shortcodes Ultimate でオレティメットショートコードを創る![/su_icon_text][/su_panel][/su_content_slide] [su_content_slide][su_panel background="#fdfcef" border="1px solid #aa9a9a" shadow="3px 7px 5px #565362″ url="http://jiyuunasekai.net/members/cf/futi"][su_icon_text color="#124d9e" icon="https://jiyuunasekai.net/wp-content/uploads/2017/07/4342c4d6dbf8595273c329e5b2240916.jpg" icon_size="100″]色選択可能!!文字を縁取りするオレティメットショートコード![/su_icon_text][/su_panel][/su_content_slide][/su_content_slider]
人もサイトも見た目が9割と言いますし(言い過ぎ?)
ほら、どんなに面白くて感動的な内容でも第一印象でゴメンナサイされたら読んでもらえませんしね〜。
と、いうわけでさっそく日本語のWebフォントを使用しましょう。
実装のしかたはけっこう簡単らしいですよ。
【コピペでカンタン、Webフォント♪】
とかググればいくらでも出てきます。
やろうと思えばどんなブログやサイトでも使えるのかな?
なんかPHPとかいうプログラム?
に何かを書き込んでHTMLタグるんだったかな?
ごめん、ググったけど私には無理でした(笑)
なんか怖いし。
全然かんたんじゃねー。
というのが感想です。
まあ、媒体の環境にもよるんでしょうが・・・
そんなこんなで諦めムードのなか、ある一通のお知らせメールが届きました。
「Webフォント」機能のご利用により、 画像編集ソフトでテキストを加工することなく、 手軽にサイトの見映えを向上させることが可能です。
利用可能な書体には「明朝体」「ゴシック体」などのベーシックなものから 「デザイン書体」まで幅広いジャンルを取り揃えており、 サイトの内容やデザインに合わせた柔軟な活用が可能です。Xserver
もうさすがわXサーバー様としか言いようがないです。
やっぱ選ばれるワケはあるなと。
ただでさえページスピードを上げるモジュールや国外IPアドレスからのアクセス制限セキュリティ、極めつけはサイト暗号化通信の実装(https化)まで無料でサービスしときながらのコレですよ。
どんだけユーザー目線やねん!!
と、怒りにもにた喜びがあふれてきます。
しかもモリサワフォント。
いろんな企業サイトでも使われてる日本で一番有名なWebフォントです。
なにはともあれ、Webフォントが契約サーバー側がサービスとして提供してくれる機能になっているんです。
コレなら私にも利用出来そうだと思いましたね。
てゆーか出来ました(笑)
 プラグインで誰でもWebフォントを
プラグインで誰でもWebフォントを
まあ具体的に重要なのは2つですが。
これは簡単に説明すると1サイトでしか使えませんよという意味です。
ひと月のサイトのPV数が 25,000PVを超えるとその月は設定が解除されます。
以上です。
ちなみにPV上限オーバーで解除されても通常のフォントに戻るだけですので心配いりませんね。
で、使い方は?

これも2つあります。
HTMLサイトでも使える方式と
どちらにしても最初はXサーバーの管理画面からWebフォント設定で適用サイトを設定しなくてはなりません。
超簡単ですが。
で、私はプラグインでの導入を選びました。
理由は使用方法と管理が簡単そうだったからです。
極力複雑なプログラム的カスタマイズを避けたいというのもあります。
なので私はプラグイン【TypeSquare Webfonts for エックスサーバー】でWebフォントを実装してます。
 TypeSquare Webfonts for エックスサーバーの使い方
TypeSquare Webfonts for エックスサーバーの使い方
こちら、
そしてダッシュボードから有効化。
続いてプラグイン設定で適用。
普通です。
これだけでWebフォントがあなたのサイトに。

X サーバー以外にもモリサワフォントのプラグインサービスがあるようですね。
しかし私は超絶Xサーバー推しです。

設定画面を見るとわかりますが、わりと自由にフォントの適用箇所を選べます。
ちょっとしたHTMLタグの知識が必要になりますが難しくはありません。
画面は私の設定でテーマは【オレジナル】としてます(笑)
ちなみに全てのテキスト(本文)には適用させていません。
記事の文章全体をWebフォントに置き換えると読み込みにけっこうな時間がかかるので。
重くなる ってやつです。
とくに日本語フォントはローマ字などの英語フォントと比べて字数が多いぶん相当なデータ量なのです。
漢字とか半端ない種類ですからね。
ですので使うには処理能力の高い環境がオススメです。
そんな意味も込めて私のオススメはXサーバー。
いろいろ使って比べてみるのがベストでしょうが、最初から正解を選べれば失敗はありませんからね。
ちなみに私はここしか使ってないですが、なんでみんながオススメするのかはすぐわかりました(笑)
もちろん満足です。
この先もinowayはXサーバー。







ディスカッション
コメント一覧
昔印刷所につとめていたのでフォントはいっぱいあるのですが
昔は自分のパソコンにフォントがなかったら
フォント指定しても表示されなかったので
ほとんど使っていませんでした
今度ためしてみよう♪
きょろさん、
普通のフォントは相手ももってないと表示されませんよ〜
Webフォントは設定により、違うとこから上書き表示する仕組みです。
しかし、印刷所所有の実用フォントとはお宝ですね。
スクショでとって画像として使うのは面白いかもしれませんね!
こんにちは。ランキングから来ました。
パソコンが苦手でアフィリエイトを始めたばかりなんですが、とても分かりやすく大変参考になりました。ありがとうございます。
WEBフォントというものも初めて知りました。私のPC環境はあまりよくなさそうですが試してみたいと思いました。そしておやじギャグもあって楽しんで読ませていただきました。また訪問させてください。
応援していきますね。
snowさん、
ようこそお越しくださいました。
inowayです。
パソコン、私も超苦手でしたよ!
いや、今でもそれほど得意ではありませんが(笑)
そんな私でも楽しみながら続けられる、WordPressっていいですね。
webフォントはsnowさんのPC自体の環境は問いませんよ♪
大丈夫です。
ただ、相手先(読者)の通信環境には要注意です。
最近の格安スマホなんかだと通信状態が良くないんで、なかなか表示されなかったり・・・
なので、日本語フォントは記事全文に使うのは厳しいかもしれませんね。
親父ギャグ、よろこんでもらえて光栄です♪
応援ありがとうございました!
また来てくださいね〜