Shortcodes Ultimate でオレティメットショートコードを創る!
あいも変わらず
いや、本当に便利で面白いんですよね、ショートコードって。
使うことにより、なによりもこう記事やコンテンツ作成のモチベーションが高まります。
だって、楽チンですからね。
複雑なデザインやウェブの知識を必要とせず、コードを記述するだけでブログやサイト上に様々な機能やオプションを実装出来るんですよ。
[su_panel border="1px solid #aa9a9a" shadow="3px 7px 5px #565362″ url="http://jiyuunasekai.net/members/cf/Ultimate"][su_icon_text color="#124d9e" icon="https://jiyuunasekai.net/wp-content/uploads/2017/05/54f937248ec96e22e549c65452962896-1.jpg" icon_size="100″]Shortcodes Ultimateについてはコチラ
超凄いぞ!究極のWordPressプラグイン![/su_icon_text][/su_panel]
で、あまりにもその素晴らしい機能にメロメロになり、ついには有料の拡張アドオンまで購入してしまいました。
しかも3つセットのまとめ買いで。
[su_panel border="1px solid #aa9a9a" shadow="3px 7px 5px #565362″ url="https://jiyuunasekai.net/members/cf/adon"][su_icon_text color="#124d9e" icon="https://jiyuunasekai.net/wp-content/uploads/2017/06/f91bb1b4ce5b53e3d30e1b340bcfd218.jpg" icon_size="100″]有料アドオンについてはコチラ
ShortcodesUltimateの有料アドオンを購入してみた[/su_icon_text][/su_panel]
まあ、なぜまとめ買いしたかってゆーとお得だったからです(笑)
なんと別々に購入するより 15ドル も割引。
| アドオンの種類 | 価格 |
|---|---|
| 新しいショートコード | 25 $ |
| ショートコードメーカー | 15 $ |
| デザインスキン | 15 $ |
| まとめて購入 | 40 $ |
正直、このうちの【新しいショートコード】と【追加のデザインスキン】だけが欲しかったんですが・・・
まとめて購入しちゃいました。
どのみち同じ 40ドル 払うんなら3つ買っちゃえな精神です。
そして手に入れたのが今回ご紹介する Shortcodes Ultimate の最後の有料アドオン。

ショートコードメーカーです。
 ショートコードメーカーは使えるのか?
ショートコードメーカーは使えるのか?
上に記載した公式サイトの紹介画像では文字が途切れてましたが補足するとこんな感じです。
このアドオンはカスタムショートコードを作成することができます。
簡単に別のパラメーターで任意のショートコードを作成したり、デフォルトのショートコードを上書きしたり出来ます。
ショートコードを作成、改造・・・面白そうではあるけど・・・
HTMLとかPHP、はたまたCSS。
そのへんのプログラミングゥな知識とウェブスキルにそれほど自信がない私にはちょっと難しいかな。
それに海外の拡張プラグインだし、ほぼ英語だし。
ちょっと前につとめてた部品工場で
[su_ckf dare="-m2-l" sigusa="nayami" poi="gimon" iro="purple" midasi="スイマセン・・・"]パソコンの電源ってどうやっていれるんですか?[/su_ckf]
って課長に聞いたり、中学の時、ディスイズアペンで英語を放置して試験に英語がない高校に進学した私にとってはハードルが高すぎる。
だから、まあ、この有料アドオン、
と、そう思っていました。
まとめ買いで
しかし、そうはいっても購入したからには試さずにはいられません。
私、inowayは自他ともに認める
気になるプラグインは速攻インストールして有効化です!!
WordPressのプラグインはお使いのテーマや他のプラグインとの競合、媒体のソースや使用サーバー等の環境により予想出来ない挙動を起こすことがあります。インストール前には必ずバックアップをとるか、テスト用のサイトやローカル環境で確認してください。
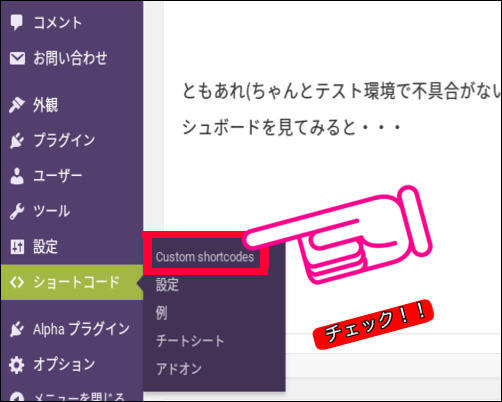
ともあれ(ちゃんとテスト環境で不具合がないか確認してから)無事に有効化完了し、WordPressのダッシュボードを見てみると・・・

見事、
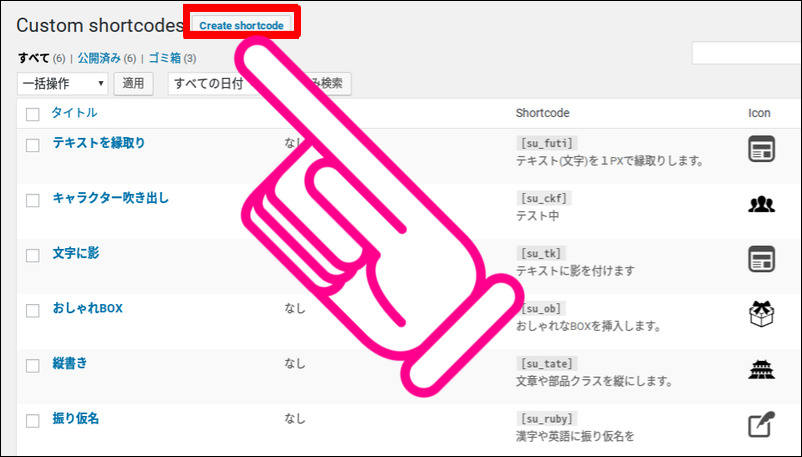
さっそくクリックすると、上のほうにさりげなく

そこでショートコードを作成する画面に・・・
と、その前に。
お気づきになられましたか?
上の画像の見慣れないタイトルの数々。
2 . キャラクター吹き出し
3 . 文字に影
4 . おしゃれBOX
5 . 縦書き
6 . 振り仮名
ええ、そうなんです。
全て私が自作したオリジナルショートコードなんです。
ということはつまり、
 ショートコード、
ショートコード、簡単 に作れます
はい、私でも出来ました。
まあ、流石に全くのノー知識では無理だと思いますが【検索】と【
もちろん、高次元のマスタースキルの持ち主なら超凄い機能のショートコードも作れそうです。
HTML と PHP のリターン、そして PHP エコー。
具体的にはその3種類の言語(?)モードから作り方を選べるんですが、HTML 以外のモードは複雑そうで私はいまのところパスです(笑)
なので今回は HTMLのタグ という比較的単純なモノを使った自作ショートコードをご紹介します。
 オレティメットショートコード!
オレティメットショートコード!
[su_ckf dare="-m3-l" sigusa="point" poi="check" midasi="オレティメットショートコードとは?"]説明しよう!
オレティメットとは【俺+
最近のお気に入りです♪
めちゃ単純な HTMLタグ を使用しています。
はっきりいって、ショートコードにする必要がないレベル(笑)
<ruby><rb>振り仮名<rt>ふりがな</ruby>[/su_panel]
上記の HTMLタグ で
振り仮名
と表示されます。
ただ、こんなタグでもアルティメットショートコード化しておくと面白便利です。

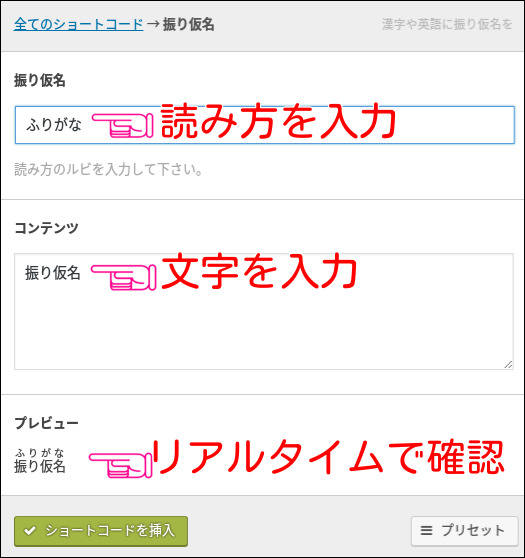
プレビューがあるのでイメージしやすいのがいいですね。
遊び心をくすぐられます(笑)
まあ、
部屋とワイシャツと

ちなみにですが、HTMLタグをショートコード化すると使い勝手がグンっと良くなります。
コード自体は同じくらいの長さなんですけどね。
HTMLタグ
<ruby><rb>振り仮名<rt>ふりがな</ruby>
オリジナルショートコード
[su_shyo]su_ruby ruby="ふりがな"]振り仮名[/su_ruby[/su_shyo]
まず、入力が楽。
ショートコードなのでビジュアルモードでの挿入でOKです。
HTMLタグだと、通常はテキストモードでないとタグとして機能してくれません。
また、Shortcodes Ultimate に追加されてるので他のショートコードと同じように選んで挿入出来ますので探したり迷ったりする手間もありません。
そしてなにより!
後編集による追加挿入が簡単です♪
名前は殺戮騎士。
例えば上の即興文に振り仮名やルビをつける過程を見てみましょう♪
[youtube-adds id="https://youtu.be/9TLut2EGijs" style="tr-gray" margin="2%" popup="https://i.ytimg.com/vi/9TLut2EGijs/0.jpg"]
はい、こんな感じで選んだ単語に読み方を入力していくだけの単純作業で振り仮名を付ける事ができるんですね。
これだと、記事作成時にいちいちタグを編集しなくても、完成した文章を後から編集するスタイルも捗ります。
てか、気持ちよくルビを打てます(笑)
過去記事を見直して、の修正も捗りますよ。
ちなみに、私は【捗る】って漢字がつい最近まで読めませんでした。
やたら当たり前にウェブサイトで見かけるこの字。
読み方は
と、いうわけで今回は
- Shortcodes Ultimate の有料アドオン『ショートコードメーカー』はけっこう簡単にショートコードが作成出来る
- 究極プラグインで創ったショートコードはオレティメットショートコード
- 単語にルビを打つHTMLタグの使い方
- 振り仮名って楽しい
- タグのショートコード化は以外と便利
- 捗るの読みは「はかどる」
というお話でした。
次回はもっと高度な自作オレティメットショートコードをご紹介します。
それでは最後に・・・
Short codes Ultimate の様々な機能と3つの拡張アドオンは公式サイトで詳しく確認出来ます。
公式サイト トップページ
Short codes Ultimateのショートコード一覧
拡張アドオン追加のスキン
拡張アドオンエクストラショートコード
拡張アドオンショートコードクリエイター
まとめてお得バンドルアドオン
リンク先はプラグイン制作元の海外のサイトになります。英語が苦手なかたは私と同じようにGoogle等の日本語翻訳機能をお使い下さい。
Shortcodes Ultimate の拡張オプションを手に入れる方法
見てみる
[/su_icon_text][/su_panel]







ディスカッション
コメント一覧
こんにちは
有料ブラグインいいですね
オリジナルコードもいいですね
わたしもほしくなっちゃいました
きょろさん、こんにちわ。
有料はやはり金取るだけのことはあります。
無料で役立つものもいっぱいありますけどね。
でも、さらにその上を行くアップグレード版の存在は大きいと思います。
オレティメットショートコードは自己満足の極みと作業効率化の2つを両立させるスゴワザです♪
作成にハマり過ぎると時間を忘れちゃうのが欠点ですが。
PS
欲しい時が・・・買い時です(笑)
ぜひ、究極仲間になりましょう♪