タブで魅せる!Shortcodes Ultimateの便利機能
inowayです。
はい、お察しのとーり、今回も
WordPress究極プラグイン
Shortcodes Ultimate
(ショートコードアルティメット)
の機能紹介です。
なんて声も聞こえてきそうですが(笑)
だがしかし、しかしだが!!
そこまでしてでも紹介したいほどの機能が、まだまだいっぱいあるんですよね。
なんせ、この
もはや、このブログで合言葉にすらなっている
インストールして 有効可して 使うだけ
で、記事にさまざまなエフェクトを与えてくれたり、信じられないような表現や機能を実装してくれるプラグインなんです。
たとえば、この記事でも多用してるアニメーション。
簡単に画像をアニメーション出来るWordPress究極プラグイン
見てみる
[/su_icon_text][/su_panel]また、最初に紹介したスライダーなんかも難しいWEB知識やプログラミングのスキル不要で見事に設置出来ましたよね。
超凄いぞ!究極のWordPressプラグイン!
見てみる
[/su_icon_text][/su_panel]
これらは確かに超凄いし、とても役にたつ便利機能です。
正直、これだけでもインストールする価値があるのですが、今回は他にもサイトやブログで使用すれば
さあ、究極プラグインの力であなたのメディアを一撃でプロっぽく見せちゃいましょう(笑)
 選んで魅せる タブ機能!
選んで魅せる タブ機能!
私は我が子が寝ている時に耳たぶを甘噛みする変態親父です。
タブ機能って何かわかりますか?
ちなみに耳たぶではありません(笑)
タブってにはノートでいう付箋(ふせん)、まあ、本でいうところの栞(しおり)みたいなものです。

上は私のパソコン(Chrome book)での画面です。
chromeブラウザはタブでの管理に特化してるので、chromeユーザーには馴染みが深いかもしれませんね。
要はクリックしたら、そのタブに対応したコンテンツが表示される機能です。
ちょっと、よくわからないかも知れませんね(説明が下手でスイマセン)
こんな時は実際に見てみるのが最善です(笑)

※PC等で表示される本来のタブはこのような構成になっています。
 横タブで魅せる
横タブで魅せる
こーゆーことですね。
わかりやすい(笑)
このタブ機能、使い方しだいでかなりユーザーにとって便利な表現になります。
例えば製品の紹介に・・・
お遊びのクイズなんかも単純で面白いかもしれません。
どうですか?
下のクイズもどきは論外ですが、その前の製品紹介タブはアイデア次第でお役立ちコンテンツになりそうですよね?
ユーザーに便利で興味深いものは実装すれば読者のサイト滞在時間が伸び、検索エンジンからの評価も上がります。
いわゆるSEO的に有利になるんですよね。
SEOってるものがちがいます
見てみる
[/su_icon_text][/su_panel]
それに、読者が自らアクションするコンテンツはサイトへの親近感、好感度のアップにもつながります。
このタブ機能自体は単純ですが、【ある】と【なし】では場合によっては天と地ほどの差も出るかもしれないので使える機会があったら使っていきましょう♪
 縦タブで魅せる
縦タブで魅せる
ちなみに、タブは縦にも並べられます。
ん〜、横とはまた違ったテイストでいいですね。
なんでしょう?
選ぶってゆーよりか、片っ端から全部ひらいてみたくなりますよね(笑)
でわ、例によって(?)製品紹介に使ってみましょう♪
こちらもキレイに表示されますが、横タブのほうが商品紹介にはシックリ来てました。
縦タブはもっと違う用途での使い方がいいかもしれませんね。
たとえばそう、質問式のリンクコンテンツとか・・・
どうでしょう?
なかなか面白いコンテンツになったのではないでしょうか?
ただ普通に関連記事やオススメ投稿を表示するよりは読者の興味関心を引けるはずです。
このように、タブは使い方しだいで見た目以上の効果を発揮します。
この記事を書いていて本気で私がそう思ったので間違いはありません(笑)
 タブの挿入方法
タブの挿入方法
とても簡単です。
インストールして有効化したWordPress究極プラグイン、
を使うだけです。
実際にやってみましょう♪
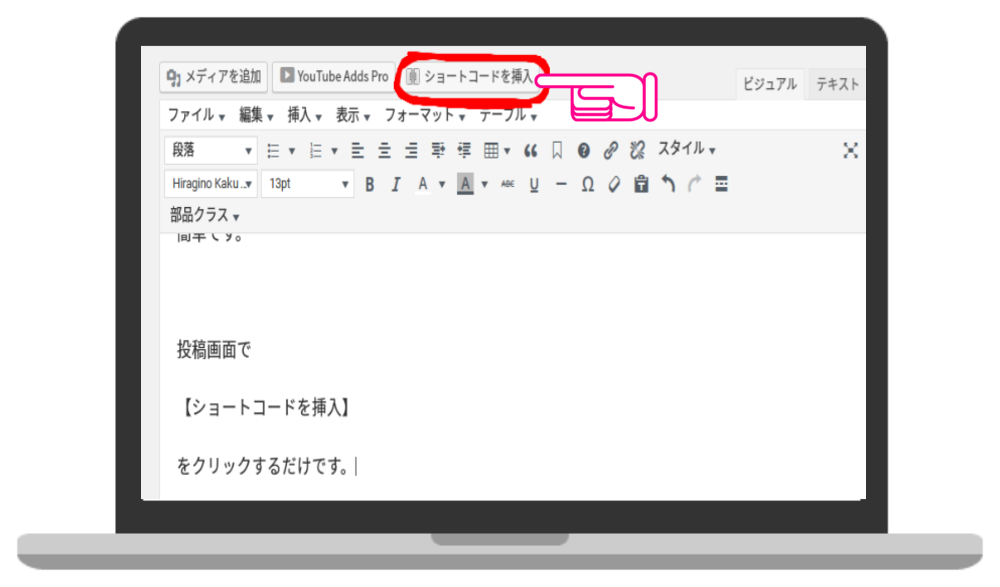
ショートコードを挿入をクリック

まずは投稿画面で【ショートコードを挿入】をクリックします。
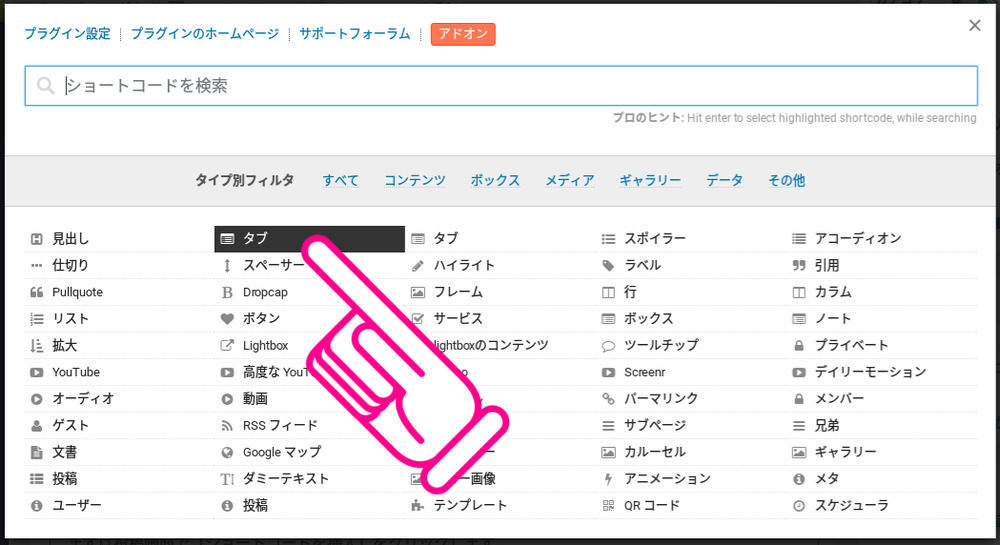
タブを選ぶ

すると、使用出来るショートコードの種類一覧がフザケた量で表示(笑)されるので使いたい機能、今回でいうところの【タブ】を選びます。
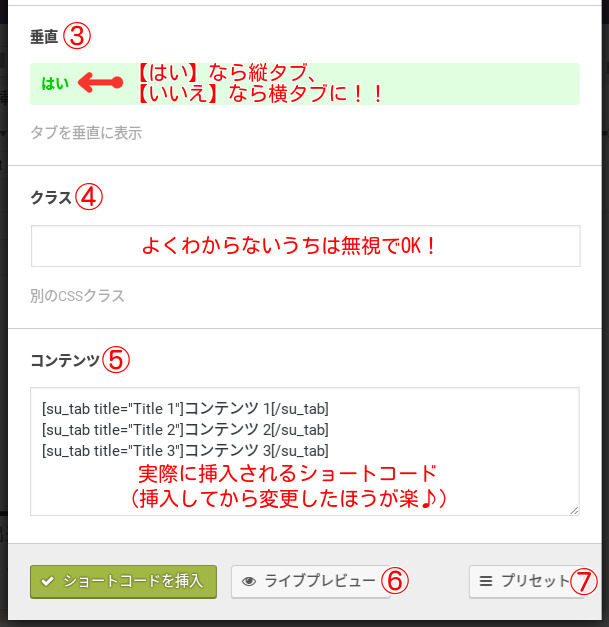
各項目に入力する


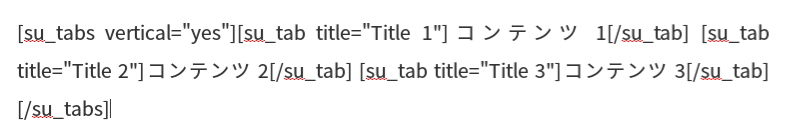
いろいろ項目があって難しそうに感じるが、実際に挿入する時に入力する必要があるのは大体②と③だけ。
いや、②もほとんどの場合は1でいいので③の【縦タブ】か【横タブ】かだけでかまわない。
ショートコードを挿入する
 [/su_shadow]
[/su_shadow]
全て入力が終わったら、一番下の【ショートコードを挿入】をクリックして記事内にショートコードを挿入します。

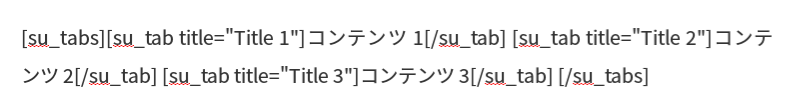
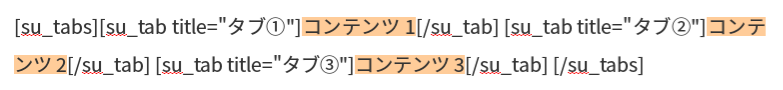
実際の記事ではこうなります。

実際の記事ではこうですね。
タブの名前を変える
ここまでで作成したデフォルト状態のタブを自分なりのタブ、そう【俺タブ】に変えて行きましょう♪
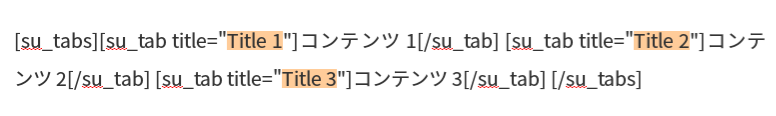
まずはタブの名前を変更します。

【Title1】とか【Title2】の部分ですね。
このタイトルを自由に変えましょう。

表示コンテンツをいれる
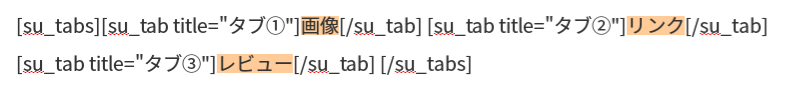
あとはもう、タブごとにクリックされた時に表示されるコンテンツを差し込んでいくだけです。

【コンテンツ】の部分ですね。
タブとコンテンツ、それぞれの数字が対応してますので名前にあったコンテンツを入れていきましょう。

どんなコンテンツを入れるのも自由です。
文章以外にも画像やリンク、他のショートコードなんかも楽々対応してくれます。
完成!!
今の工程で出来たのがコチラです。
ご苦労様でした。
ショートコードのドコに何が対応してて、どういじればドコが変わるのか丸わかりですね(笑)
あとは、この応用で好きなだけ好きなようにオリジナルタブをあなたのサイトやブログに実装して下さい。
 拡張アドオンでオシャレなデザインタブ
拡張アドオンでオシャレなデザインタブ
ここまで便利で魅力的なタブ機能にも少しだけ残念なところがあります。
なんというか、その・・・アレがね。
そう!
それそれ!
たしかに、デフォルトだと飾り気も何もなくて素っ気ないんですよね〜。
まあ、シンプルいずベストとは言いいますが。
でもでも、もっとっもっといろんなデザインでタブを表現してみたいじゃないですか!
カッコイイのや可愛いの、奇抜で目立つ個性的なタブ。
実はね、あるんです。
しかもオシャレなデザインスキンが13種類も。
こんなのとかね。
ただ、これらのスキンは有料の拡張アドオンのひとつです。
興味があるかたは購入を考えてみてください。
公式サイト追加のデザインスキンShortcodes Ultimate の有料アドオン『追加スキン』でタブやスポイラーをアップグレード!
見てみる
[/su_icon_text][/su_panel]
 まとめ
まとめ
いかがだったでしょうか?
この記事を最後まで読んだなら、きっとあなたもタブの魅力にメロメロになったと思います(笑)
こんな楽しくて便利な機能を簡単に実装してくれる究極プラグイン。
無料でインストール出来るのに難しい知識やスキルがなくても本格的な機能を使いこなせるようになる、まさに究極のプラグイン。
必要なのは想像力だけ。
inoway超オススメなので是非とも導入してみて下さい。
Short codes Ultimate の様々な機能と3つの拡張アドオンは公式サイトで詳しく確認出来ます。
公式サイト トップページ
Short codes Ultimateのショートコード一覧
拡張アドオン追加のスキン
拡張アドオンエクストラショートコード
拡張アドオンショートコードクリエイター
まとめてお得バンドルアドオン
リンク先はプラグイン制作元の海外のサイトになります。英語が苦手なかたは私と同じようにGoogle等の日本語翻訳機能をお使い下さい。
Shortcodes Ultimate の拡張オプションを手に入れる方法
見てみる
[/su_icon_text][/su_panel]

















ディスカッション
コメント一覧
こんにちは、masaです。
ランキングから訪問しました。
タブにもいろんな種類や使い方があるんですね。
あまり気にしていなかったのですが参考に
なりました。
また訪問させて下さい。
masaさん、
ご訪問ありがとうございました♪
ハジメマシテinowayです。
tabには無限の可能性がある!!
とは申しませんが、アイデアしだいで面白い魅せ方のコンテンツにはなりそうですよね。
ソレを簡単に実装出来るようになる究極プラグインはやっぱ凄いということで(笑)
この記事がmasaさんにとって少しでも参考になったようで嬉しいです。
コレがタブの力なのかな?(笑)
次回以降で究極プラグインの有料アドオンの内容に触れるのでさらなるタブの高みを見せられると思います♪
また来てくれることを期待して待ってますね〜。