2019年6月25日 楽しみながら継続するための簡単カスタマイズ WordPress , お役立ちツール , オレティメット , ショートコード , プラグイン , 究極プラグイン
みなさんこんにちわ。
ついついYouTubeを見ちゃう病の inoway いのうぇい
[su_icon icon="https://jiyuunasekai.net/wp-content/uploads/2017/02/6c6c08e8967fcc840f5cd8cd5fa4f57e.png" background="#d9dbcf" color="#000" size="100" shape_size="6" radius="100" margin="10px 1% 10px 0px"][/su_icon]
うーん、確かにダラダラと集中力もなく横目で YouTube ユーチューブ 滞 とどこお
情報発信、記事更新もしかりです・・・
(前回更新からだいぶ空いたなあ😓)
しかしですよ!
パソコンいじってる私のすぐ横で子供達が夢中になってキャッキャ見てるんですもの!
気にするなってほうが無理ですよ!
[su_icon icon="https://jiyuunasekai.net/wp-content/uploads/2017/03/e61ce4c2b7f7de0d542942671eaa9f98.png" background="#d9dbcf" color="#000" size="100" shape_size="6" radius="100" margin="10px 1% 10px 0px"][/su_icon]
私はもともと作業が遅いうえに集中力がなく、静かな環境でひとりぼっちの時にしか記事が書けないのです(自慢)
もちろん、そんな時間は ほとんど ありません。
カリギュラ効果 ってやつです。
[su_panel background="#fdfcef" border="1px solid #aa9a9a" shadow="3px 7px 5px #565362" radius="2" url="https://jiyuunasekai.net/members/cf/sinri1"][su_icon_text icon="https://jiyuunasekai.net/wp-content/uploads/2017/02/fef3c2763a9d7494cb932a6845aa9ac5.jpg" icon_size="95"]
関連記事 inoway流の心理学マーケティングは読者の好奇心に訴求するか? 見てみる
[/su_icon_text][/su_panel]
今回は
inoway がWordPressのプラグイン、ショートコードクリエイターで創ったオリジナルのショートコードのこと 本人が便利に作業するために創っただけあって役に立つ面白い物が揃ってますよ 💓[/su_ckf]オレティメット関連記事
ホバーでクッキリ画像がどんなものかザックリと説明します。
囲み型 です。
コードで囲んだ要素に効果を発揮する
[ショート]コンテンツ [/コード]
上の [ ] かっこ [ ] かっこ
ホバーでクッキリ画像 がコンテンツに与える要素は・・・
コチラです!!
わざと見えにくくして
※PCのかたはマウスカーソルを重ねて下さい。 スマホ等のタッチデバイスのかたはタップして下さい。 お使いのブラウザ環境等により
種明 たねあ
CSS filter フィルター 要素にボカシ、色反転、セピアなど様々なエフェクトを付与出来る属性。 別名『フォトショップいらず』 超便利だが未対応のブラウザあり。
CSS hover ホバー 要素にマウスカーソルを乗せた時にエフェクトを実行させることが出来る属性。 オンマウス、ホバーエフェクトとも言われる。 スマホ等のタッチデバイスは未対応 (タップには反応するみたい)
画像効果 とマウスホバーで画像効果
[su_panel background="#fdfcef" border="1px solid #aa9a9a" shadow="3px 7px 5px #565362" radius="2" url="https://jiyuunasekai.net/members/cf/hoveron"][su_icon_text icon="https://jiyuunasekai.net/wp-content/uploads/2018/06/81d66ffd6b5d0456055ffbe8c8cc00ed.jpg" icon_size="95"]
関連記事 スマホのタップ、PCのマウスオンで画像が変化するショートコード 見てみる
[/su_icon_text][/su_panel]
[su_panel background="#fdfcef" border="1px solid #aa9a9a" shadow="3px 7px 5px #565362" radius="2" url="https://jiyuunasekai.net/members/cf/gazouh"][su_icon_text icon="https://jiyuunasekai.net/wp-content/uploads/2018/06/c6affb2a7b3394faef60e24dc0d9861c.jpg" icon_size="95"]
関連記事 予想以上に便利!画像変化系のオレティメットコードが使え過ぎる 見てみる
[/su_icon_text][/su_panel]
流れとしては
フィルターを適用 [su_alpi code="arrow4l-g-b"][/su_alpi]
ホバーでフィルター解除
[su_icon icon="https://jiyuunasekai.net/wp-content/uploads/2017/04/f1a97720b70fcc60133f5fb1f312d067.png" background="rgba(0, 0, 0, 0)" color="#000" size="100" shape_size="6" radius="100" margin="10px 1% 10px 0px"][/su_icon]
これいらないだろ ・・・」
省 はぶ
使用フィルター効果
blur(2px) blur(10px) blur(5px) brightness(40%) opacity(50%) opacity(25%) contrast(20%) Sepia(100%) Invert(100%) 左は私独自の名称です
ならば使って余に見せよ
[su_icon icon="https://jiyuunasekai.net/wp-content/uploads/2017/04/86aa62596e527a1cce300dc235c01bcc.png" background="rgba(0, 0, 0, 0)" color="#000" size="100" shape_size="6" radius="100" margin="10px 1% 10px 0px"][/su_icon]
【ホバーでクッキリ画像】
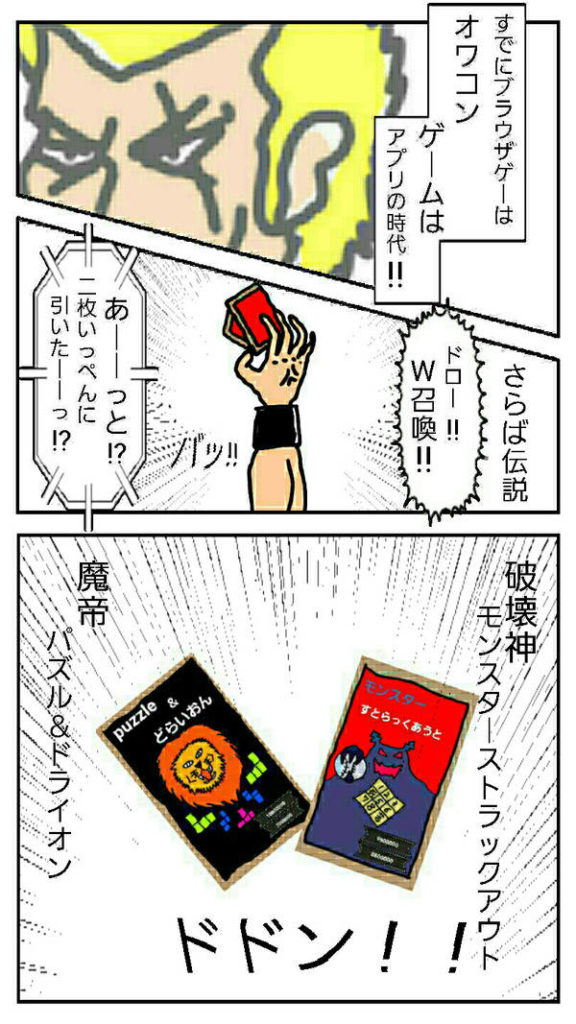
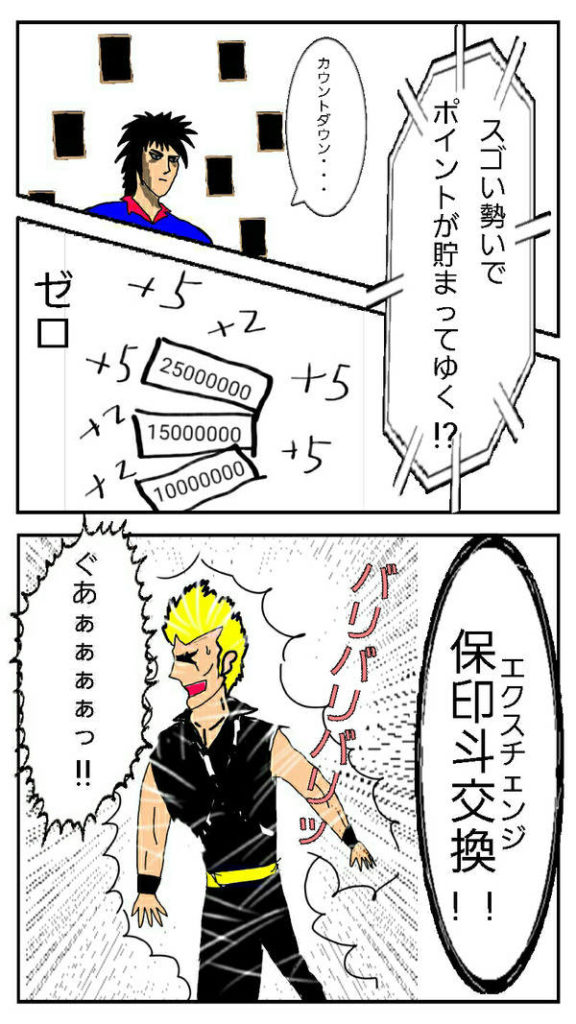
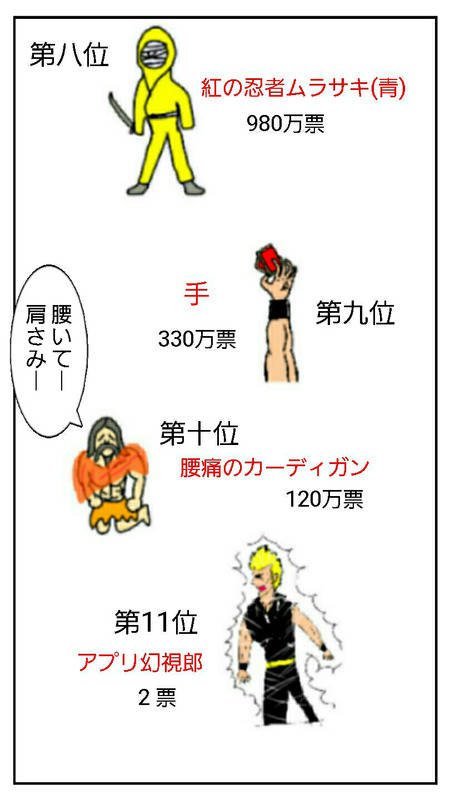
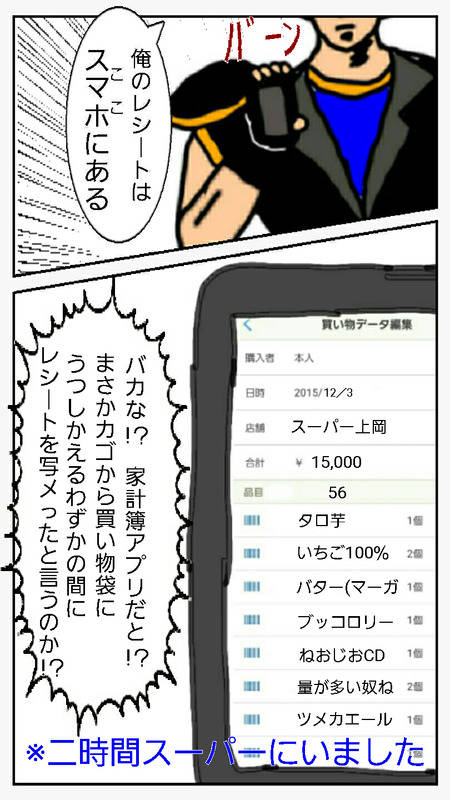
落書きレベルのカラー漫画 に使います!!
なんせ、いわゆる黒歴史に俗する案件ですからね〜
見たいでしょ?
見ちゃいますか?
目ン玉かっぽじってとくと観よ!!
[su_icon icon="https://jiyuunasekai.net/wp-content/uploads/2016/12/2015-01-04-08.22.24-e1482210358910.jpg" background="rgba(0, 0, 0, 0)" color="#ffffff" size="70" shape_size="6" radius="100" margin="10px 0px 10px 1%"][/su_icon] これが俺の全盛期の画力、100%中の100%だっ!!
スマホ等のタッチデバイスのかたは画像をタップして下さい
お使いのブラウザ環境等により正しく動作しない可能性があります
漫画の内容、前後の文脈は無視しています
ほとんど見えますね。
恥ずかしくなんてないんだからねっ!
見ないで。
[su_icon icon="https://jiyuunasekai.net/wp-content/uploads/2017/01/4f3b9c85298d7f086b1c8fa01dfc2211.png" background="rgba(0, 0, 0, 0)" color="#000" size="100" shape_size="6" radius="100" margin="10px 1% 10px 0px"][/su_icon]
さて
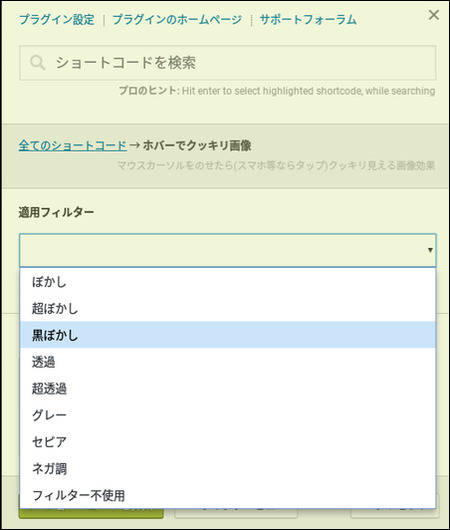
Shortcodes Ultimate ショートコード アルティメット
ドロップダウンで簡単に選べるように出来てます。
こんな感じですね
効果を選んで生成されたショートコード
(例)超ぼかし
[su_imgclear filter="cblurl"][/su_imgclear]
画像を挿入
(例)超ぼかし
[su_imgclear filter="cblurl"]
[/su_imgclear]
超簡単です。
使い方解説動画
[youtube-adds id="https://youtu.be/2wkkhltdICc" style="gi-king1" margin="2%" popup="https://jiyuunasekai.net/wp-content/uploads/2018/07/05806cb093c70fc4a509665dcce5393a.jpg" annotation="1" url="https://jiyuunasekai.net/members/cf/hoverk" title="読者の興味をそそるホバーでクッキリ画像(+黒歴史も公開中)" desc="この動画の記事はこちら" img="https://jiyuunasekai.net/wp-content/uploads/2018/07/05806cb093c70fc4a509665dcce5393a.jpg" adtype="5" action="4" colorbg="#eeee22" colortext="#dd3333" time="30"]
まあ、相性がいいのはエ◯系とかグ◯系とかですかね・・・
[su_icon icon="https://jiyuunasekai.net/wp-content/uploads/2017/04/0b9fe6d315fc07ed9197ddf43956300d.png" background="rgba(0, 0, 0, 0)" color="#000" size="100" shape_size="6" radius="100" margin="10px 1% 10px 0px"][/su_icon]
性欲の探求心は凄いですからね。
このへんに訴求できるコンテンツに使えるのではないかと。
[su_icon icon="https://jiyuunasekai.net/wp-content/uploads/2017/03/e61ce4c2b7f7de0d542942671eaa9f98.png" background="rgba(0, 0, 0, 0)" color="#000" size="100" shape_size="6" radius="100" margin="10px 1% 10px 0px"][/su_icon]
そうですね。
普通のブログでも読者の興味を引く仕掛けがつくれると思います。
これって、名前は
【ホバーでクッキリ画像 】
ってショートコードですけどフィルター効果は画像以外にも適用できますからね。
テキストとかにも普通にボカシとかかけれますから 。
なので実際にクイズ的なものにはもってこいでしょう。
たとえば・・・
クイズです!!
答え アイス
[su_icon icon="https://jiyuunasekai.net/wp-content/uploads/2017/02/6c6c08e8967fcc840f5cd8cd5fa4f57e.png" background="rgba(0, 0, 0, 0)" color="#000" size="100" shape_size="6" radius="100" margin="10px 1% 10px 0px"][/su_icon]
今回紹介したショートコードも含め、他にも沢山のお役立ちコードをシェアしています。
簡単に使えて面白い効果を発揮するオリジナルのショートコード。
興味がある人は遠慮なくメンバーサイトからダウンロードして下さい。
[su_panel background="#fdfcef" border="1px solid #aa9a9a" shadow="3px 7px 5px #565362" radius="2" url="https://jiyuunasekai.net/members/cf/msomk"][su_icon_text icon="https://jiyuunasekai.net/wp-content/uploads/2018/05/027968ea4db82799f7091c54a26cf53c.jpg" icon_size="95"]
関連記事 メンバーサイトにオレティメット倶楽部を追加しました 見てみる
[/su_icon_text][/su_panel]
※オレティメットショートコードのご使用にはWordPressのプラグイン、ショートコードクリエイターが必要です。
[su_panel background="#fdfcef" border="1px solid #aa9a9a" shadow="3px 7px 5px #565362" radius="2" url="https://jiyuunasekai.net/members/cf/addonget"][su_icon_text icon="https://jiyuunasekai.net/wp-content/uploads/2019/03/shopping.webp" icon_size="95"]
関連記事 Shortcodes Ultimate の拡張オプションを手に入れる方法 見てみる
[/su_icon_text][/su_panel]
また漫画描こうかな・・・
[su_icon icon="https://jiyuunasekai.net/wp-content/uploads/2017/02/b5a2bf593c5087d7050ea3be63a3415f.png" background="rgba(0, 0, 0, 0)" color="#000" size="100" shape_size="6" radius="100" margin="10px 1% 10px 0px"][/su_icon]
 ホバーでクッキリ画像
ホバーでクッキリ画像 その仕組み
その仕組み 適用するフィルター
適用するフィルター 実際に使ってみます
実際に使ってみます ぼかし
ぼかし
 超ぼかし
超ぼかし
 黒ぼかし
黒ぼかし
 透過 超透過
透過 超透過

 グレー セピア
グレー セピア

 ネガ調
ネガ調
 このコードの使い方
このコードの使い方
 [/su_imgclear]
[/su_imgclear]
 このショートコードの使いどころ
このショートコードの使いどころ コードは無料でシェアしています
コードは無料でシェアしています













ディスカッション
コメント一覧
はじめまして。
ランキングからお邪魔しましたミラです。
すごく楽しく記事拝見しました。
ホバーも使い方によって、遊びがあって楽しいですね。
シェアありがとうございます。取り入れてみたいと思います。
ランキングからきました。いろんなぼかし、楽しかった。
まだ、初心者なので使えそうにないですが、こんなことができるのかと
勉強になりました。
こんにちは。
ランキングサイトよりきましたマチャです。
ホバーってこういう使い方もたくさんあるのですね!
参考になりました!!
こんにちは。
ブログランキングからきました。
ホバーの使い方沢山あるのですね。
イラスト解説で分かりやすかったです。
Manohiroと申します。
ブログランキングから訪問させて頂きました。
はじめての訪問です。
奥が深いですね。
あたまが、ついていけませんでした。
また、訪れます。
ポチ、しました。