吹き出しで会話を表現するショートコード創りました
みなさん、こんにちわ。
さて、また最近は暇なときとかHTMLやらCSSをいじくってました。
いや〜おもろいです(笑)
んで、今まで使っていた自分用のオリジナルショートコード、通称
オレティメットショートコードを改造しまくりました。
正直、今までよりだいぶ使いやすくなったはずです。
ということで、さっそく倶楽部のほうでシェアしたいと思います。
あ、そうそう。
それと今回からコードの説明文に
と記載しています。
まあ、バージョン1ってことです。
この
だって、今後の
ちなみに今までシェアしていたコードや、倶楽部入会時にプレゼントしたコードは
あ、でも全然普通に使えますので心配しないでくださいね。
ではでは今日はこれまでで最もお気に入りのオレティメットコードを紹介します。
 {会話BOX}
{会話BOX}

inoway
こーゆーのは大好きで今までも作って使ってたんですが、ちょっと理想とは違うものでした。
吹き出しと画像をうまいこと配置出来なくてtable属性に頼ってなんとか形にしてました。
ですが、最近知った便利なモノ【
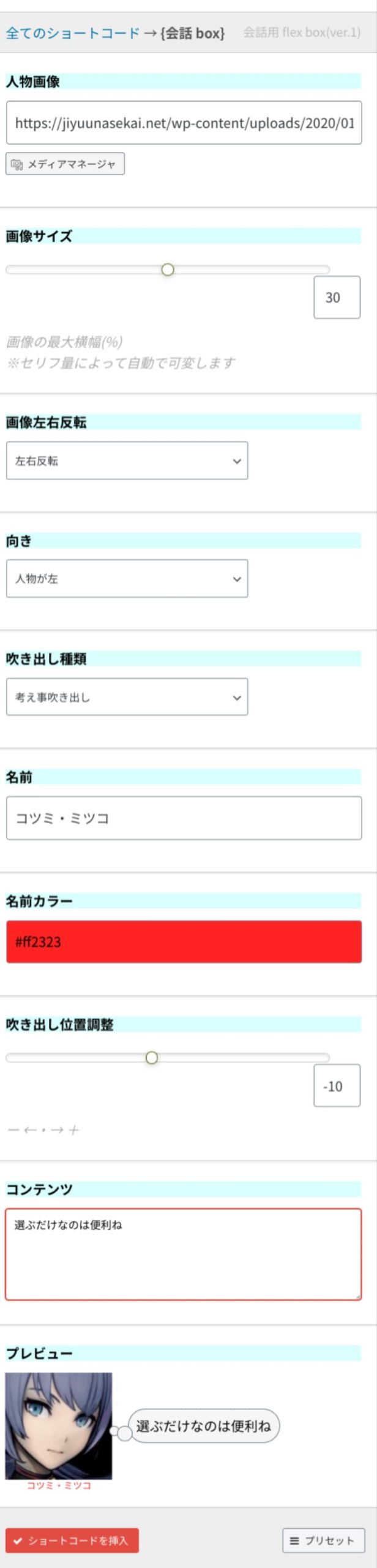
※ショートコード挿入画面
上のコード挿入画面を見たらわかると思いますが、順に項目を選んでいくだけなので簡単に使えます。
 画像は横幅の%で制御
画像は横幅の%で制御
画像のサイズは横幅の
コレによりPC の大画面では大きく、スマホ等のモバイルでは小さく表示することが出来ます。

横幅10%
1000pxのpc画面なら100pxだけど
スマホで見たら30pxとかになるんじゃね?
横幅30px
そうですね。
一般的にスマホなんかの横画面の表示幅は 320px とかですね。
その10%は 32px 、それは確かに小さすぎる。
てことで、対策としてどんな画面サイズでも画像が 80px までしか縮小しないように
min-width: 80px
を指定しています。
多分これで大丈夫・・・のはず。
上の
 横着機能『左右反転』
横着機能『左右反転』
横向きの顔画像ってありますよね?
右か左に顔の向きがかたよってる画像。

真の思考停
そうそう、そーゆーの。
このタイプの画像って吹き出しの向きによっては違和感出るじゃないですか。

Mr.シレット
違和感を感じてるらしい(嘘)

マチョパンチ
アレ?後ろか?
そこで、簡単に左右を逆転して表示する機能を実装しました。
まあ、単純に
transform: scale(-1, 1)
を使って画像を裏返しにしてるんですが。

Mr.シレット
吹き出しに対して正面なら違和感も無いですね。
これを心理学では正面適正効果といいます(嘘)

マチョパンチ
うん。
いいですね〜(^^)
ただ、本当のことを言うと画像は二種類用意したほうがいいです。
右向き用と左向き用。
そのほうが確実です。
バグとかエラーとかの影響も受けにくいし。
ただ面倒なときとか直感で向きを変えたい時にはこの機能は絶大な効果を発揮します。
あ、私メッチャ面倒くさがりなんですよ(笑)

去り男
生き物さ
※逆に背中で語るタイプの画像にも使えます
 画像の向き
画像の向き
この項目では吹き出しと画像の位置を選べます。
現在は以下の4つのタイプから選択するようになってます。
- 人物が左
- 人物が左(上固定)
- 人物が右
- 人物が右(上固定)
人物が左なら吹き出しは自動的に右に。
反対に右に人物なら吹き出しが左です。

きょんC
上固定は画像を固定して吹き出しだけを下に伸ばしていく表現です。
長文のセリフ、説明なんかで利用するときに選べば読みやすくなるかな?

inoway
【人物が左】状態。
画像は常に真ん中。
長〜いセリフや
コマメな改行を
乱発する場合には
ちょっとバランスが
悪くなるかも?
とくに縦長の画面、
スマホなんかだと
下にスクロールしないと
画像がなかなか
出ないから
誰が喋ってるのか
わからなくなるとか

inoway
【上固定】タイプ。
画像は上部に固定され
吹き出しのほうのセリフは
どんどん下に下に
伸びていく感じ。
通常タイプと
上固定タイプ。
好みやシチュエーションに
合わせて使い分けるとGOOD♪
 吹き出し種類
吹き出し種類
表示する吹き出しの種類です。
- 吹き出し無し
- 通常吹き出し
- 考え事吹き出し
- 怒り吹き出し
- チャット風
現在は上の5つから選べます。
選んだら対応した吹き出しのショートコードが読み込まれて表示する仕組み。

普通の井上
うん。
めっちゃ通常ですね。

考える井上
超思考中です・・・

怒れる井上
うおおおおおおっ!!!

疑いの井上

スーパー井上

去り男
ハードボイルドなのは
吹き出し無しだ
ちなみに吹き出し無しはただハードボイルドなだけじゃなく、かなり面白い使い方も出来ます。
実はこいつは
【コード挿入】
って名前の中身の無いショートコードなんです。
なので、逆になんでも入れられるってことです。

マチョパンチ
ドラクエ風の表現だ!!

ソレナーデ
とにかくアイデア次第ですね♪
 名前と名前カラー
名前と名前カラー
画像の下に表示するテキストです。
そのキャラクターの名前として表示するのがベターというかベストかな。

息子の絵

鮮血のブラッド
あー、でもあまりに長い名前を入力すると微妙な改行で表示されるのが玉にキズです^^;

ネフィリタス・アーケンヴァイン・ラビルクローク・シュタインエル・リッセンベルク・アルメシア・プラクリオ・デ・ラ・ベッピン
 吹き出し位置調整
吹き出し位置調整
吹き出しの左右位置の微調整項目です。
数字をプラス方向に大きくすると右に、
マイナスに小さくすると左に調整出来ます。

トレカ
怒り吹き出しを召喚!!
50px左にセットして
ターンエンド!!

ミテール
吹き出し位置調整!?

トレカ
相手の吹き出しを左に100pxへ

ミエハルト
このミエハルト・キーテマセンにとって視覚などただの五感に過ぎん。
あと、画像の大きさは画面幅やセリフ量により可変するのでPCで見た場合とスマホでみた場合で違いが出ます。
 まとめ
まとめ
とまあ、そんなこんなでとても便利なショートコードです。
欠点はアレですね。
多用してしまうことです(笑)
いや、依存に近いかも^^;
こーゆー漫画風の表現って読者も見てて楽しいんですが、こっちもやってて面白いんです。
そして楽、なんか楽。ほんとに。
見るほう、書くほう、双方
これが吹き出しの力なんです。
さてさて、ちょっと説明が長くなってしまいましたね。
(書いてて楽しすぎて・・・)
今回ご紹介したオレティメットショートコード、
{会話BOX}
本日、オレティメット倶楽部のほうでシェアしますので是非是非つかってみてください。
面白いですよ(笑)
| お名前 | |
| メールアドレス | |
| 任意のパスワード | |
Short codes Ultimate の様々な機能と3つの拡張アドオンは公式サイトで詳しく確認出来ます。
公式サイト トップページ
Short codes Ultimateのショートコード一覧
拡張アドオン追加のスキン
拡張アドオンエクストラショートコード
拡張アドオンショートコードクリエイター
まとめてお得バンドルアドオン
リンク先はプラグイン制作元の海外のサイトになります。英語が苦手なかたは私と同じようにGoogle等の日本語翻訳機能をお使い下さい。
Shortcodes Ultimate の拡張オプションを手に入れる方法
見てみる
[/su_icon_text][/su_panel]







ディスカッション
コメント一覧
まだ、コメントがありません