時は来た!トップページを劇的大改造!ブログ型からサイト型へ!
タイトルが大げさな inoway です。
いやいやいや、そんなに大げさでもありません。
本当に劇的大改造しましたよ(笑)
なにをって?
それはアレですよ。
トップページ。
いわゆるホーム画面ってやつです。
本でいうところの表紙、ブログやサイトでは顔ともいうべきページです。
このブログなら、
[su_photo_panel color="#000000″ border="1px solid #000000″ shadow="5px 10px 10px #0e0e0e" radius="8″ text_align="center" photo="https://jiyuunasekai.net/wp-content/uploads/2017/06/8cc9b5a16ee8b4ad68a7fde7b2d20bfa.jpg" alt="アフィリエイトで自由な世界へ Go ing inoway" url="https://jiyuunasekai.net/"]アフィリエイトで自由な世界へ Go ing inoway[/su_photo_panel]をブログ名で検索してきた訪問者が最初に訪れるページです。
なのでとってもとっても大事なところです。
おいそれと気安く変えていいページではありません。
まあ、私は変えちゃいましたけどね(笑)
ちなみに、一時の気の迷いやその場の勢いで変更したわけではございません。
そこにはちゃんと理由があります。
と、いうわけで今回は
 トップページを変更した理由
トップページを変更した理由
ここ、気になりますよね?
なんでわざわざ大事な大事なブログのトップページを変更したのか。
それはですね・・・
めっちゃ変えたかったから!
ええ、そうなんです。
ちょっと前から変えよう変えようと思ってたんですよね。
でもなかなかフンギリがつかなくて・・・
なんていうか変更するための準備?
雑になってたカテゴリーとタグの整理とかそのへんの絡みがあって手を付けづらかったんです。
やりたいことが多すぎて何もできない?頭のなかを整理してみよう!
見てみる
[/su_icon_text][/su_panel]WordPressのカテゴリーとタグを大改革!プラグインは使いません!
見てみる
[/su_icon_text][/su_panel]ああ、そっちですか。
まぁ簡単にいうと
ってやつです。
そろそろそういうタイミングかと。
すなわち
あるていど記事数が揃ってきたので
【ブログタイプからサイトタイプへの移行時期】かなと。
 ブログ型とサイト型の違い
ブログ型とサイト型の違い
この2つの違い、わかりますか?
まあ、人によって意見はさまざまですが私はこう認識しています。
トップページが
ホームページっぽいか
ちょっとザックリ過ぎですかね?
でもこのくらいわかりやすいほうがいいでしょ(笑)
ちなみに
改造前のこのブログとかまさにそんな感じでしたね。
いっぽうサイト型、私がいうところのホームページっぽいトップページとは新着順の記事の羅列ではなく、特集ページや目玉コンテンツが並ぶページです。
お店の案内板みたいなイメージですね。
まあ、説明するより見たほうが早いのでこのブログ、いやサイトの新旧トップページを見比べてみましょう。
注意!!

どうでしょうか?
もしわかりづらかった場合は私の用意した画像が悪いってことで(笑)
ま、まだこれからなんですよ。
試作段階というか発展途上というか・・・
「もっとこうしたほうがいい」
「こっちのほうが見やすいよ」
等のご意見、ご感想がありましたらご助言をお願いします。
また、「コレどうやってるの?」
「やりかた教えて!」というかたも遠慮なくお問い合わせください。
気を取り直して・・・ごほんっ。
サイト型に比べてブログ型のほうはトップページに記事のアイキャッチがズラズラっと並んでるのは確認出来たと思います。
 ブログ型とサイト型のメリットとデメリット
ブログ型とサイト型のメリットとデメリット
タブをクリックして下さい。
とまあ、厳密にはもっとあるかも知れませんがバランスを考えて3つずつにまとめてみました。
しかしポイントは押さえてあります。
つまり要約すると、
ブログ型はファンに強く
サイト型は新規訪問者に優しい
ブログ型は更新頻度がたより
サイト型は構成がたより
そんな感じですね。
てか、そう決めました(笑)
 どっちのタイプが優れてるか?
どっちのタイプが優れてるか?
これはもうケース・バイ・ケースです。
その時の状況、媒体の環境によりますね。
例えば、まとめサイト。
私は一時期、某2○チャンネルのまとめサイト
ほぼ毎日のように見てましたね。
日々のログインごとに必ず新しいまとめ記事が上がってましたので、暇つぶしにはもってこいでした。
で、多くのまとめサイトの例にもれず、そのサイトは完全なるブログ型でした。
そしてそれが実にシックリきてました。
もちろん新規のかたも多いでしょうが、私をはじめそのブログの訪問者のほとんどはリピーターだと思います。
つまり、毎日の新しいまとめ記事を楽しみにしてる人達の集まりですね。
そんな私達にとってはまとめサイトはトップから新着記事が並ぶブログ型が便利なのは言うまでもありません。
ユーザーの利便性の向上はそのままサイトの収益にもつながります。
離脱率の低下と回遊率の上昇にモロに影響しますから。
だいたいにして、まとめサイト系の収入源はGoogleアドセンスを筆頭としたクリック課金型広告です。
まとめ記事の露出が増えるほどアタックチャンス、すなわち広告クリック機会が増えます。
アフィリエイト広告の豊富な種類と使い方等
見てみる
[/su_icon_text][/su_panel]まあ、ブログ型とかサイト型とか関係無しに、訪問者にとって居心地のいい空間を提供することはあらゆる意味で管理者の目指すところです。
それが、そのまとめサイトではブログ型で正解だった。
そういうことですね。
いっぽう、トップページサイト型で正解のパターンとは?
ある程度の記事やコンテンツ数があって、カテゴリーやジャンル分けがしっかりしてる感じとか。
管理者に方針や理念があり新規訪問者にどうしても最初に伝えたい場合とか。
要は、私はこーゆー人間でこのブログはこんなブログです。
このタイプの人にはこのジャンルがオススメです。
この特集はぜひ見て欲しいです。
という感じのことを売りにしてるブログなら、トップページはサイト型がシックリ来ます。
その全てをいっぺんに表現出来るので。
ちなみにこのブログは私的に完全に上の条件に当てはまります。
なのでサイト型トップページにしました(笑)
でも勘違いしないでくださいね。
上記の条件に完全に合致したブログでもサイドバーの使い方次第で絶妙なページ誘導も可能です。
そーゆーブログもいっぱいありますから。
なかにはブログ型トップページの強みを活かしたままサイドバーのみでサイト型の特性も兼ね備えたハイブリッドなブログもあります。
当ブログも最初はその形態を目指していました。
ですがスマホ表示ではサイドバーが最後にまとめて表示される、そもそも一般的にサイドバーの注目度は低いなどの問題点もあり
ことにしました(笑)
まあ、仮に失敗だったとしても簡単に元に戻せますし、デザインやレイアウトの改良、コンテンツの追加も好きなように出来るのでいろいろ試すのも面白いですよね〜。
 WordPressのトップページの変更のしかた
WordPressのトップページの変更のしかた
ここでは私が実行した簡単に誰でも出来る方法を説明します。
もうほんと、変更するだけならメッチャ簡単です。
なので元に戻すのも同様に簡単です。
なんせ、
ちなみに WordPress ではトップページのことを フロントページ と言います。
フロントは直訳すると正面、玄関などの意味です。
ホテルのフロントとかと同じ意味です。
というわけで、やっぱりトップページはサイトやブログの入り口に当たるわけですね。
フロントページ用の固定ページを用意する
※お使いのテーマにもよります。
このデフォルト設定を違うページに変更してフロントに固定することが可能です。
その場合は投稿ページではなく固定ページから選ぶことになります。
コレが固定フロントページという設定です。
設定は実に単純。
まずはトップ(フロント)に表示したい固定ページを用意します。
すでに適当な固定ページがあるならそれで、無いなら作成してください。
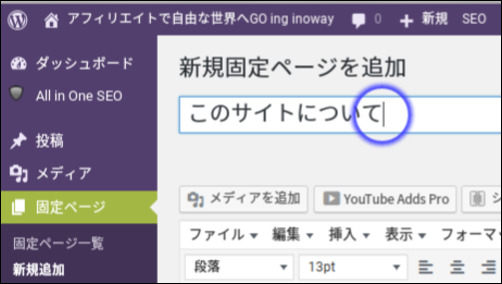
管理画面
[su_icon icon="icon: arrow-down" color="#502cf6″ size="40″ shape_size="4″ margin="0px" ][/su_icon]
固定ページ
[su_icon icon="icon: arrow-down" color="#502cf6″ size="40″ shape_size="4″ margin="0px" ][/su_icon]
新規追加

私はこの固定ページに
【このサイトについて】
というタイトルを付けました。
その理由は後述します。
作成した固定ページをフロントページに設定する
サクサク行っちゃいましょう♪
管理画面
[su_icon icon="icon: arrow-down" color="#502cf6″ size="40″ shape_size="4″ margin="0px" ]
設定
[su_icon icon="icon: arrow-down" color="#502cf6″ size="40″ shape_size="4″ margin="0px" ]
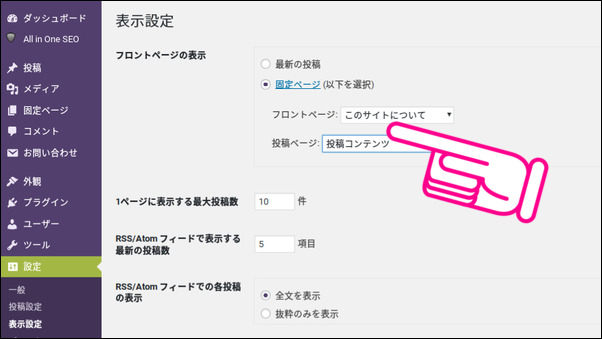
表示設定
そこからフロントページの表示で固定ページにチェックを入れ、任意のページを選択するだけです。

もうこれでOK。
作成した固定ページがあなたのブログのトップページになりました。
簡単過ぎますね。
お疲れ様でした(笑)
投稿記事ページも設定しておきましょう
今までデフォルトで使われていた新着順で記事が並ぶブログ型のトップページを別のページに設定出来ます。
【投稿記事コンテンツ】や【新着順記事ページ】などのコンテンツとして利用する可能性を考えて、コチラも設定しておきましょう。
以外と需要のあるページかもしれませんしね。
やりかたは固定フロントページと同じです。
いや、代替えページを作りこむ必要がないため瞬殺で作成できるでしょう♪
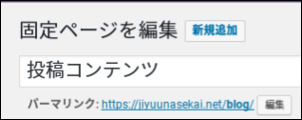
まずは固定ページを作成します。
投稿記事が並ぶっぽいタイトルとパーマリンクを入力したら作成完了です。
内容は白紙でかまいません。
 [/su_shadow]
[/su_shadow]
私は【投稿コンテンツ】というタイトルにしました♪
パーマリンク(URLで使用)は
まんまですね(笑)
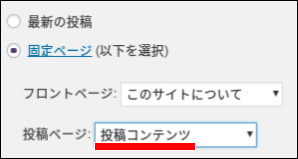
で、このあとはさっきフロントページを設定した表示設定の項目で投稿ページのとこで選択してやるだけです。
[su_shadow style="vertical" inline="yes"] [/su_shadow]
[/su_shadow]
これにてブログ型トップページの表示先変更も完了です。
 まとめ
まとめ
いかがだったでしょうか?
WordPressでトップページを変更するのって以外と簡単でしたね。
ただ、いくら簡単だといってもあまりにも適当に変更してはいけんませんよ(笑)
とくに収益化を少しでも狙うブログなら戦略的意図がない限りはオススメしません。
人もサイトも見た目の第一印象が超重要なのは今さら説明するまでもありませんが、どんなに心の
手の込んだコンテンツも同様です。
訪れた瞬間にユーザーがまわれ右するようなトップページは避けたいところですよね。
まあ、そーゆーわけで実際は変更設定は超簡単でも変更自体は難しいわけです(笑)
自分もユーザーも納得する理想のトップページの作成自体が困難ですから。
とはいえ、いきなり100点満点のページを作ろうと意気込んではいけません。
高すぎる山を登る第一歩はなかなか踏み出せませんから。
「やろうかな」
「どうしようかな」
と考えるだけで全く実行にうつせないのは、理想が高いのに最初から完璧を求めてしまうからです。
一歩づつ進めましょう。
少しづつ創りましょう。
確実にゴールへ近づけますから。
幸いにも固定ページの編集は通常の記事作成のように簡単で自由です。
いつでも手を加えられます。
他のサイトを見たときに「これはいい!」と思ったものを真似して取り入れていきましょう。
読者に意見を求めるのもいいですね。
私もまだトップページを変更したばかりで偉そうなことは言えません。
見る人が見たら全然ダメかもしれません。
しかし、これからいくらでも改良を重ねられるのです。
これってワクワクしませんか?
私はします。
だって、究極プラグイン、
Short codes Ultimate の様々な機能と3つの拡張アドオンは公式サイトで詳しく確認出来ます。
公式サイト トップページ
Short codes Ultimateのショートコード一覧
拡張アドオン追加のスキン
拡張アドオンエクストラショートコード
拡張アドオンショートコードクリエイター
まとめてお得バンドルアドオン
リンク先はプラグイン制作元の海外のサイトになります。英語が苦手なかたは私と同じようにGoogle等の日本語翻訳機能をお使い下さい。
Shortcodes Ultimate の拡張オプションを手に入れる方法
見てみる
[/su_icon_text][/su_panel]






ディスカッション
コメント一覧
こんにちは訪問させていただきました
ワードプレスに触れてから
まだそんなに日がたっていませんので扱いに戸惑っていますが、
トップページは新規にきた読者のためにもきちんと設定しておこうと思います
応援押していきますね
リョータさん、
初めまして&ようこそ!
コメント&応援ありがとうございます。
inowayです♪
トップページの設定、重要なだけにどんなページにするかは悩みますよね〜。
正解は読者に聞いたほうが早いかなと思って記事内で意見を募集しちゃいました。
それはそうとWordPress仲間ですね(笑)
これからもよろしくお願いします。
WordPressは、やってみる前は難しそうなイメージでしたが初めてみると超使いやすくてビックリした覚えがあります。
サーバー契約と独自ドメイン取得がハードル高いだけでした。
(それもやってみると簡単でしたが)
今回のトップページ改造もテーマとプラグインの力で想像してたより簡単でした。
というわけですぐ慣れますよ(笑)