簡単にブログをプロっぽくする2つの技
inowayです。
見ましたか記事タイトル?
『簡単にブログをプロっぽくする2つの技』
とてもソソるタイトルですね。
「わ~コイツのことだから絶対タイトル詐欺や〜ん」
と思うなかれ。
今回ここで紹介するテクニックはすでに私で効果実証済みです。
なので私的に100%ブログがプロっぽくなるノウハウです。
ちなみにブログがプロっぽくなるとはどういう事なのか?
どんなメリットがあるのか?
このへんも含め書いていきます。
この記事の執筆時はWordPressテーマSINKAを使用しておりました。
現在は簡単、綺麗なWordPressテーマALPHA(アルファ)にて再編集しております。
そのため、記事本文中の画像が実際のレイアウトと異なる事があります。
ご了承下さい。
プロっぽいブログとは?
突然ですがアナタが思うプロっぽいブログって何ですか?
プロのライターみたいな上手な文章?
うんうん。
コレで食ってます的な実績開示?
ふむふむ。
訪問者を圧倒する膨大な記事総数?
ほうほう。
・・・うん、なるほどね。
これらの意見、私も同意です。
ただ上記の3つとも安易に真似出来るモノではないですよね?
今日から実践したって効果が出るのはかなり先のものばかりです。
プロライターみたいな上手な文章を書くにはプロライターと同じぐらい文章を書かないと無理です。
それか、よほどの文才の持ち主とか。
またコレでメシ食ってます的に実績を見せられるのってソレでメシ食ってる人だけですしw
あとは経歴詐称、捏造ですね。
最後の訪問者を圧倒する膨大な記事総数にいたっては地味な努力のたまものですよね。
「明日までに3000文字以上の完全オリジナル記事を1000記事書いてやる!」
って意気込みの人は多分いないでしょうし。
なので上記3つの【本物】のプロっぽさは今回の記事には関係ありません。
(まあ、本物の時点で『ぽい』ではないですけど)
え?じゃあ何なのさ?

当然の疑問ですね。
答えはそう、【見た目】です。
なんだデザインかよ・・・

そう落胆するのは早すぎます。
でも気持ちはわかりますよ。
ブログカスタマイズ道は奥が深い。
その見た目一つとっても読者に与える印象は大きく違う。
綺麗に整ったウィジェットは清潔感を。
美しいタイトル絵は美意識を。
そして逆もまたしかり。
実に訪問者の80%は第一印象で読むか読まぬか決めるとか。
もう一度言おう。
ブログカスタマイズ道は奥が深い。
カスタマ老師
このように老師が申してるとおりブログの見た目、デザインは想像以上に重要です。
しかも、こんなこと老師に言われるまでもなく皆さん充分知ってます。
ハッキリ言ってブログ初心者でも理解してます。
てか、カスタマ老師って誰だよ
ブログデザインの重要性
皆さんも
「オラ、ブログするだ!」
と、決意する前、
きっと数々のブログを見て来たと思います。
その中から貴方に影響を与えたブログ達の姿を思い出して下さい。
- 『猿でもわかり過ぎて退屈になるアフィリエイト』
- 『最短!ネットで誰でも5兆円!』
- 『隣の若妻の◯◯を××にするブログ』
内容は言うに及ばず、おそらくですがデザイン的にも不快感を与えないモノだったと思います。
【パッと見て読む気が失せるブログ】
は無かったはずです。
(※上の3つのブログは架空のモノです)
そりゃ、パッと見て読む気が失せるブログはソッコーで閉じられちゃいますから当然ですよね(笑)
つまりデザイン、見た目の重要さは初心者の頃から理解してるのです。
そのためブログ開設初期には
「見た目を良くしなきゃ!」
という脅迫観念により異様にデザインに時間をかけたりしがちです。
しかし、美麗なタイトルやバナー、洗練されたフォームなどは知識とセンスがないと作成出来ません。
特に初心者ほど投資、つまりお金をかけずにカスタマイズにチャレンジしています。
コレは大変難しいことです。
なぜならブログ初心者が目標、参考にしてるブログやサイトはデザインにお金を使ってる場合が多いからです。
- いっさいお金をかけずにお金を使ってるプロを真似ようとする。
- カスタマイズが限られた無料ブログで凝ったワードプレスのテンプレートやプラグインを表現しようとする。
これらの努力は決して無駄ではありませんが思うような結果が得られないのが現状です。
だがしかし、しかしだが!!
今回、私が紹介する方法はデザイン力やセンスを必要としない方法です。
しかもタダ!!
無料です。
つまりTADA。
さらに言えばブログの集客力と記事の拡散力、貴方自身のブランド力すら向上させてしまう力も秘めています。
コレはやらなきゃ損ですよね?
と、言うことでやってみました!!
やってみた
お気づきでしょうか?
私がすでにこのブログに
【簡単にブログをプロっぽくする2つの技】
を実装済みなことを。
え?
全然わからない?
なるほど。
それでは、ご新規さんにも理解いただけるように画像で説明しましょう。
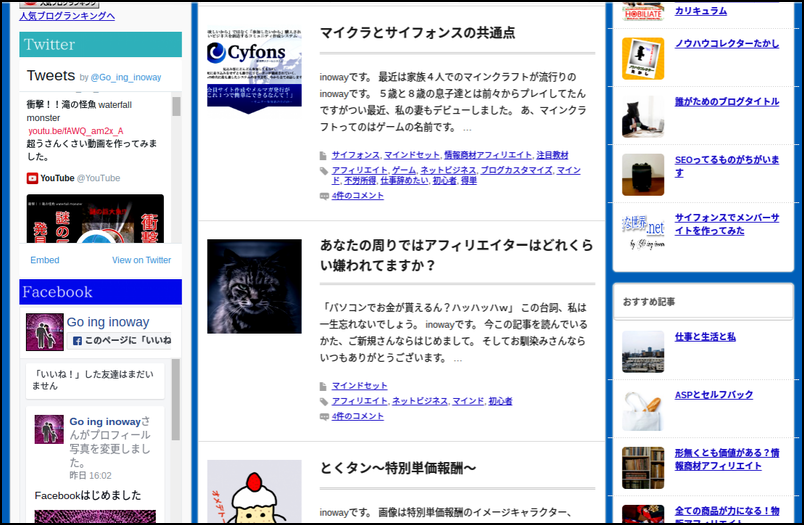
まずは変更前。
ちなみにPC画面。
左右サイドバー有りのいわゆる3カラムですね。
なんかいっぱい表示出来たほうがお得なんじゃない?
って気持ちで3カラムです(嘘です)

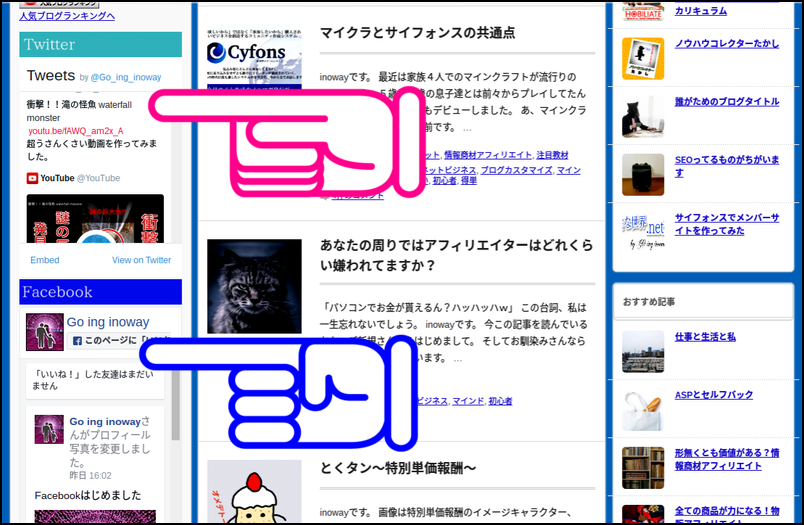
そして続いてはコチラの画像。
【簡単にブログをプロっぽくする2つの技】
でカスタマイズしています。

どうですか?
変更前と違ってかなりブログがプロっぽくなっているのがわかるでしょう。
なんというかこのオフィシャル感が半端無いですよね。
「へ〜、ちゃんとしてるブログなんだ〜」
みたいな。
ん?
何が変わってるかわからない?
ここですよ!ココ!
左サイドバー!

ほら!
twitterとFacebookのタイムラインが表示されてるでしょ?
赤い指がツイッターで
青い指がフェイスブック
ですよ。
この2つのSNSのタイムラインをサイドバーに表示すること。
コレこそが今回の記事内容
【簡単にブログをプロっぽくする2つの技】
なのです。
・・・プロっぽいか?
はい、プロっぽいです。
即答しましたね私。
自信満々マンで。
どうしてSNSのタイムラインを表示しただけでプロっぽいと言えるのか?
その根拠とは?
ズバリ。
私がそう感じたからです。
「ブッコロス」
なんだかそんな声が聞こえてきそうなんで詳しく説明します。
(※死にたくありません)
そもそも私がなぜSNSのタイムライン表示をプロっぽく感じるのか?
それは実際に私が見てきたプロっぽいブログに表示されてたから。
そのタイムライン表示をみてプロっぽいと感じたから。
に他なりません。
つまり根拠として
『私がそう思ったので私に近い感性の人もそう感じるはず』
『プロっぽいブログがやっている演出はやはりプロっぽい』
というモノです。
なので記事冒頭の
今回ここで紹介するテクニックはすでに私で効果実証済みです。
なので私的に100%ブログがプロっぽくなるノウハウです。
by inoway
は嘘ではないですよね?
『私』がそう感じたんですから(笑)
ただまあ、ここまで読まれたかたで私と同じように思った人は多いはずです。
ネットサーフィンなんかでブログ巡りしてるときに
サイドバーのツブヤキや
【このページにイイネした友達はまだいません】
なんてタイムライン表示を見て
「本格的だなあ」
と思うこと、ありますよね?
だって多方面に展開してる感が出てるもの。
あとオフィシャル感。
ちゃんとしたアカウントの持ち主で公式に活動してる人なんだなあって。
これらは【信用の高さ】に繋がりますよね。
そのブログの、運営者個人の。
コレが私が提示するプロっぽさの一つです。
SNSのタイムラインの表示方法
とんでもなく簡単です。
各SNSのアカウントさえあればコピペ作業ですからね。
TwitterもFacebookもアカウントが無いようってかたや、実名アカウントは公開したくないって人は別途手順が必要ですが、ソレ以外のかたは今すぐにでも実装出来ます。
 Twitterの場合
Twitterの場合
手順の説明です。
とりあえず3行で。
- 埋め込みコードを取得する
- 埋め込みコードをコピーする
- 埋め込みコードを貼り付ける
の3つです。
簡単ですね。
ちなみにサザエさん風にいうと
- カツオ 埋め込みコードを取得する
- タラちゃん 埋め込みコードをコピーする
- 波平 埋め込みコードを貼り付ける
の3本です。
書くんじゃなかった
では実際にやってみましょう。
埋め込みコードを取得する
なにはともあれコピペするコードを取得しないと始まりません。
とりあえず何も考えずにすぐ下のリンクへ飛んで下さい。
「話はそれからだ」
(※必ず帰って来て下さい、待ってます)
| https://publish.twitter.com/ |
(おかえりなさい)
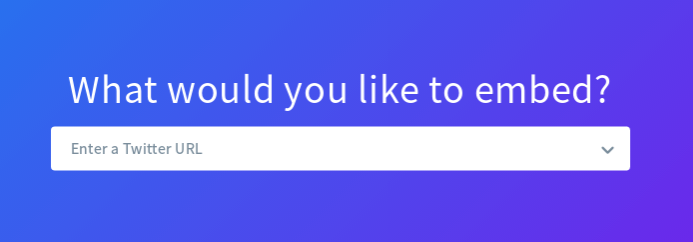
すると、このような入力フォームが表示されると思います。

そしたら、そこへタイムラインを取得したいTwitterユーザーのURLを入力してやります。
私の場合だとコレですね。
https://twitter.com/Go_ing_inoway

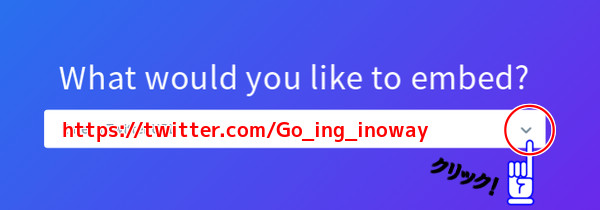
赤字がフォームへ入力したURL(実際は黒字です)
入力後は指マークで示した右側の赤丸の中の∨みたいなのをクリックして下さい。
わー、ユーザーフレンドリーな説明。
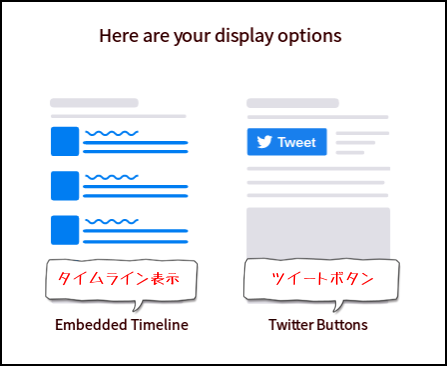
すると画面が移動して二択を迫られます。
「どっちのオプションがいいですか?」って。

ファンタジーものなんかで良くあるパターンですよね。
「汝、力を欲するか?」
「一つは聖なる力。全てを愛し創造する神の偉業」
「一つは闇の力。あらゆる物を憎み破壊する魔王の業」
さあ好きなほうを選べ。
って感じの。
無論、私は愛と平和をこよなく愛する聖人君子ですので左の聖なる力、タイムライン表示を選びます。
そのための記事ですしねコレ。
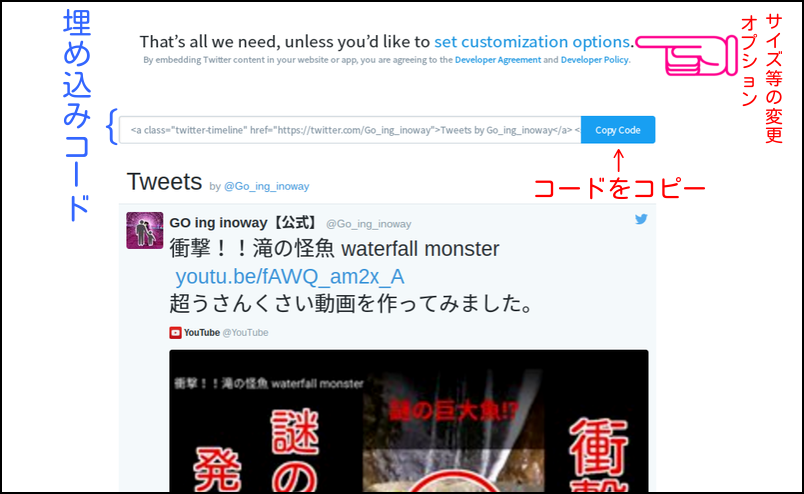
で、左のタイムライン表示を選んで出てきた画面がコレです。

『コードをコピー』ってトコをクリックすれば埋め込みコードのコピー完了です。
また『サイズ等の変更オプション』でリンクテキストと背景の色とかタイムライン表示のサイズ変更などが出来ます。
最後に自ブログのサイドバー、ウィジェットなどタイムライン表示したいトコに埋め込みコードを貼り付けペーストして完成です。
お疲れ様でした。
 Facebookの場合
Facebookの場合
手順の説明です。
とりあえず3行で。
- 埋め込みコードを取得する
- 埋め込みコードをコピーする
- 埋め込みコードを貼り付ける
の3つです。
簡単ですね。
ちなみに北斗の拳風にいうと
- 一子相伝の埋め込みコードを取得する
- お前はもう埋め込みコードをコピーしている
- 埋め込みコードを貼り付けたわらばっ!
の3本です。
書くんじゃなかった
では実際にやってみましょう。
埋め込みコードを取得する
なにはともあれコピペするコードを取得しないと始まりません。
とりあえず何も考えずにすぐ下のリンクへ飛んで下さい。
「話はそれからだ」
(※必ず帰って来て下さい、待ってます)
| https://developers.facebook.com/docs/plugins/page-plugin/ |
(おかえりなさい)
無事【Facebookプラグインページ】
に飛んだはずです。
そこから下にスクロールすると・・・
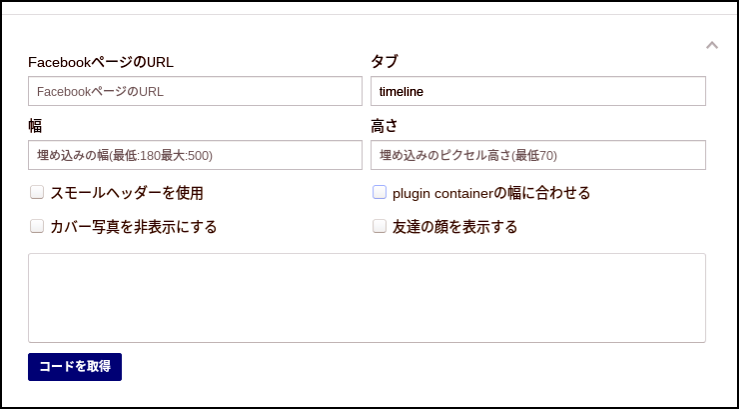
フォーム入力欄が顔を出して来ます。
そこへ各項目を入力するとメデタク埋め込みコード取得です。

Twitterよりユーザーフレンドリーな感じですね。
ドコにナニを入力すればいいかわかりやすい。
ちなみに私のFacebookページのURLは
https://www.facebook.com/Go.ing.inoway/
なので入力するとこんな感じですね。

そうしたら左下の
【コードを取得】
をクリックしてタイムライン埋め込みコードを表示して下さい。

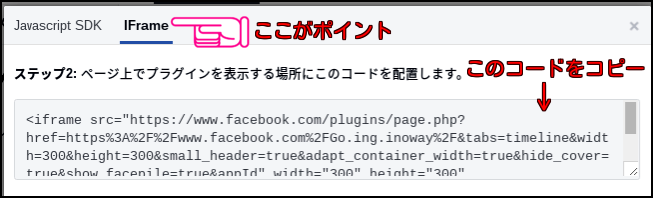
ここで1点注意です。
左上に
ジャバ・ザ・ハットとイフリート
みたいな選択肢が出てるのでイフリート(※IFrameです)のほうを選んで下さい。
そこで表示される埋め込みコードを炎の精霊の力でコピーすればOKです。
最後に自ブログのサイドバー、ウィジェットなどタイムライン表示したいトコに埋め込みコードを貼り付けペーストして完成です。
よく頑張りました。
最後に
いかがだったでしょうか?
今回ご紹介した技はブログ訪問者に1ランク上のブログだと思わせ、なおかつTwitterとFacebookという2大SNSならではの宣伝拡散効果まで期待するという虫の良すぎる方法です。
両SNSのアカウントさえあればブログ開設初日からでも実装出来ます。
無論、WordPress以外にもHTML対応のサイドバーやウィジェットがある全ての無料ブログにも使えますし、ブログ自体がレスポンシブデザインならスマホでも最適表示されます。
※コチラの企画ブログにも実装検証済みです
またサイドバーがゴルゴに背後をとられた背中くらいガラ空きなかたにもオススメです。
ただデメリットもあるので注意です。
まず、処理が重くなる可能性があります。
簡単にいうと表示が遅くなるってことですね。
そりゃそうですよね。
TwitterやFacebookの情報を読み込むんだから。
なんにせよブログのカスタマイズやデザインは程度の問題ですが力を注げば注ぐほど表示速度が遅くなるものです。
ブログ訪問者はページがなかなか開かないとすぐ離脱する傾向にあるので軽視出来ない問題です。
なので、やってみて良くないと思ったらもとに戻しましょうw
それともう一つ。
タイムラインを表示するからには適度にSNSの活動をしたほうが良いです。
Twitter始めました

で止まったままのタイムラインだと下手すると生死を疑われかねません。
まあ、無理やりにワケノワカラン事をつぶやくのもナンですから適度にブログ更新情報なんかをツイートするのがベターですね。
Facebookのほうもなるべくブログの記事更新したら宣伝がてらタイムラインにも上げときましょう。
たった1mmでもアクセスアップにつながる可能性があるならやっておいて損はないはずですしね。
では以上を持ちまして
『簡単にブログをプロっぽくする2つの技』(inoway的)
を終了します。
気になるかたは是非とも実践してみて下さいね。
PS
一人も【イイネ】がないのは逆効果かもしれないので【イイネ】募集中です。
もし、この記事に対して少しでも【イイネ】とお思いになられたら【イイネ】をお願いします。
ふるってご参加ください。







ディスカッション
コメント一覧
井上さん、こんにちは!
プロっぽくする2つの方法、参考になりました。
とても丁寧にまとめられていますね(*´ω`*)!
伝説のカスタマ老子のお言葉が聞けてよかったです。
老子の仰っていることは正しいと思います。
8割ぐらいは第一印象で判断されるでしょうね。
カスタマ老子に感謝!!
わープロっぽい・・
失礼、プロそのものなサイトを運営してらっしゃる秋山さんだw
カスタマ老師のお言葉ってわかってても初心者には何から手をつけたらいいかわかりませんよね。
なので、センスを問わないカスタマイズを紹介してみました。
まあ、私のブログ自体が全くセンスないんですけど(開き直り)
秋山さんのサイトは中身も外見もレベルが高すぎるので訪問者が自信を失わないよう当ブログが参考になれば幸いですw