超凄いぞ!究極のWordPressプラグイン!
inowayです。
みなさん、
【究極のプラグイン】
って知ってますか?
究極ですよ究極。
俗に言う
アルティメット(究極)ってやつです。
その名も・・・
Shortcodes Ultimate
(ショートコード アルティメット)
 どこが究極なの?
どこが究極なの?
名前です。
名前がアルティメットです!!
何?ふざけてんの?

いえいえ。
大真面目ですよ(嘘)
そもそも皆さんはショートコードって何かご存知ですか?
知ってる知ってる。
アレやろ?
韓国の国技で、別名『足でやるボクシング』の凄いやつやろ。

そら兄さん、ショートコードやなくて『超テコンドー』やがな。

いや、違います。
私が聞いたのはそんなショートコントじゃなくてショートコードです。
WordPressのショートコードとは?
簡単に言うと色々な動作や処理を短いコードで表現させることができる機能。
WordPressではfunctions.php内にプログラムを記述しておき、記事投稿の際に短いコードを記述することで、その動作を呼び出すことが可能なのです。
その呼び出しコードがショートコード(短いコード)と呼ばれています。
わかりにくいですか?
まあ、召喚呪文みたいなものですよ(笑)
 Shortcodes Ultimate
Shortcodes Ultimate
はい。
前置きが長くなりましたが、今回はこのShortcodes Ultimateを紹介します。
こちら、WordPressのプラグインです。
インストールして有効可するだけで、とんでもなく機能が増えるお化けプラグインです。
究極う!!究極うううう!!

と、ついついDIO様のように叫んでしまうほど究極のプラグインです。

見て下さい。
メガバックのショートコードでWordPressテーマをスーパーチャージ
ですよ?
もう、コレだけで凄いプラグインの雰囲気がただよってきますよね。
 スーパーチャージ!!
スーパーチャージ!!
では実際にメガバックのショートコードでスーパーチャージをしてもらいましょう。
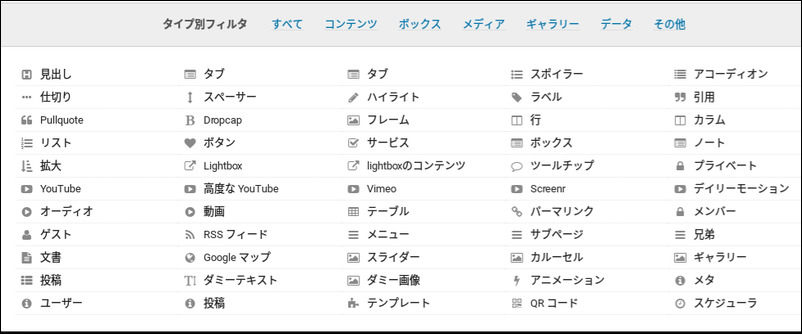
どの程度のショートコードが使用出来るようになるのか?
10?
いやいやいや、それじゃ全然たいしたことないでしょう(笑)
せめて30は・・・ね?

凄いでしょコレ?
何が何やらわからない項目もあるでしょうが、漠然とでもこれだけの機能を拡張してくれる究極のプラグインの凄さは実感できますよね。
正直、こんなに機能が増えたら無料のテーマですらアッというまに有料級のテーマに早変わりです。
しかも、プログラミングの知識や小難しいスキルなんかも不要。
インストールして有効化して使うだけ。
もう一度言います・・・
インストールして有効化して使うだけ
それだけで、あなたのWordPressもすでにスーパーチャージされています。
 Shortcodes Ultimateのつかいかた
Shortcodes Ultimateのつかいかた
簡単です。
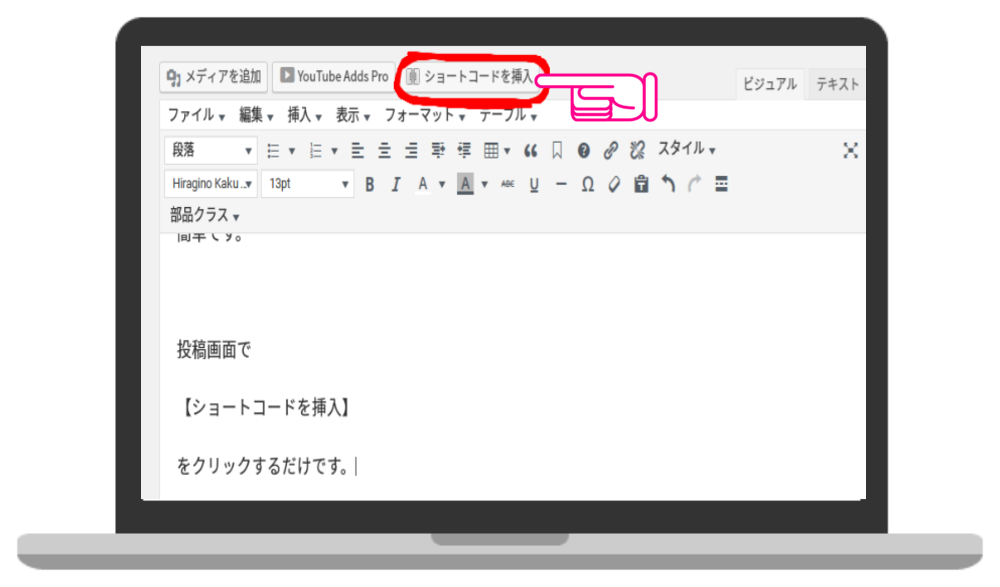
投稿画面で
【ショートコードを挿入】
をクリックするだけです。

すると、問答無用でさっきのショートコードの種類一覧が出てきます。

このなかから使いたい機能か表現したいコンテンツを選びましょう。
たとえば今回は凄い機能のひとつ、人呼んで
簡単スライダー
を使って見ます。
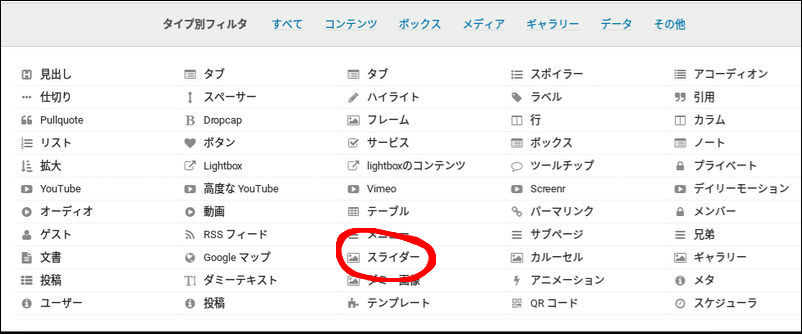
まずはショートコード一覧からスライダーを選びます。
スライダーってのは画像、つまりギャラリーの表示デザインの一種です。
人気の表現方法ですが、専門知識のない人間からすると導入が大変難しい・・・
それをたった数クリックで実現してしまうのが、この簡単スライダーです。
でわ、さっそくやってみます。
投稿エディターからショートコードを挿入を選ぶ

そして上から順番に項目を埋める
正直、直感でもイケる感じです(笑)



あとは特に気をつけなくてもデフォルト設定でOKです。
本当に。
ショートコードを挿入する
必要な項目に入力したら一番下の
ショートコードを挿入をクリック。

すると、このようなコードが記事に挿入されます。
〔su_slider source="posts: recent" link="post" target="blank" width="540″ height="360″〕
これで完了です。
お疲れ様でした。
ちなみにショートコードを選ぶ画面でプレビューを選ぶと効果がリアルタイムで確認出来ます。
また、お気に入りのコードや便利な設定はプリセットに自由に登録出来るので、次回以降に超楽が出来ます♪
便利ですね。
 完成!!
完成!!
こちらが今回の方法で実際に制作したスライダーです。
メッ・・・・チャクチャ簡単に作ったのにクオリティーが高いと思いません?
最初見たとき私は思わず
「マジか・・・?」
ってビックリしました。
って、ゆーか今現在(この文字を入力してる時)も驚いてます。
いや、実はこの記事の制作で初めてスライダーの機能を使ったので(笑)
もともと私がこのプラグインで惚れ込んだショートコードは別の機能のものなんですよ。
ハッキリ言って、その機能だけでもインストールして損がない内容で、この記事でも使いまくってます(笑)
なのに初めて使用した1機能、スライダーだけでもここまで私を驚愕させるなんて・・・
Shortcodes Ultimate・・・
やっぱ究極だわこのプラグイン(笑)
Short codes Ultimate の様々な機能と3つの拡張アドオンは公式サイトで詳しく確認出来ます。
公式サイト トップページ
Short codes Ultimateのショートコード一覧
拡張アドオン追加のスキン
拡張アドオンエクストラショートコード
拡張アドオンショートコードクリエイター
まとめてお得バンドルアドオン
リンク先はプラグイン制作元の海外のサイトになります。英語が苦手なかたは私と同じようにGoogle等の日本語翻訳機能をお使い下さい。
Shortcodes Ultimate の拡張オプションを手に入れる方法
見てみる
[/su_icon_text][/su_panel]


























ディスカッション
コメント一覧
inwayさん、お久しぶりです。
定時連絡に参りました。小生は生きております。
てか、なんだ、これー!?すごーい!!モッサモサ動いてるぜ・・・!
jQueryで必死にやっていた技がプラグイン一つでこんなに出来ちゃうんですねぇ。
便利な時代になったもんだ。
私も使ってみようかしら・・・。
私のトリ嬢、
待ってました(笑)
生存は確認しておりました。
ツイッターでの復活宣言も見てましたので(ならリツイートしろよ)
ふふふ・・
どうですか?
この究極プラグインの凄さは。
簡単にいろいろ出来るんでげすよ旦那?
てか、そもそも前にトリ嬢のサイトでアニメーション効果を見てから
「俺も、俺もやりた〜い!!」
になってたのです。
そう、そのジョーカークイーンなんとかいうやつ。
忍者がドロンするのとか。
ただ、私には難しかったんですよね〜。
ゆえにこの究極プラグインを導入しました。
オススメですよ♪
アキモトです。
また、遊びに来ました。
すごいプラグインですね。
使いこなせるか分かりませんが、導入させてもらいます。
また、よらせていただきます。
お久しぶりですアキモトさん!
ショートコードアルティメット・・・
凄いですよね。
使いこなすのは(機能を最大限に有効活用するのは)無理かもしれませんが、気に入った機能を好きなように使うだけなら超簡単ですよ♪
【インストールして有効可して使うだけ】です(笑)
本当にオススメ。
またいつでも来てくださいね☆