予想以上に便利!画像変化系のオレティメットコードが使え過ぎる
ここだけの話し、前に運営していたブログでは直筆のカラー漫画なんかもアップしていた
[su_panel background="#fdfcef" border="1px solid #aa9a9a" shadow="3px 7px 5px #565362" radius="2" url="https://jiyuunasekai.net/members/cf/hoverk"][su_icon_text icon="https://jiyuunasekai.net/wp-content/uploads/2018/07/05806cb093c70fc4a509665dcce5393a.jpg" icon_size="95"]関連記事
読者の興味をそそるホバーでクッキリ画像(+黒歴史も公開中)
読者の興味をそそるホバーでクッキリ画像(+黒歴史も公開中)
見てみる
[/su_icon_text][/su_panel]さて、
ここ最近、立て続けにアップしているオレティメットショートコード※ですが今回もまた新たな刺客を引っさげてやってまいりました。
自分でいうのもなんですがはっきり言って
自信作 です。実際使ってみて超便利だったので間違いなく需要はあると思います。
[su_ckf dare="-w2-l" sigusa="douzo" poi="gimon" iro="red" midasi="オレティメットコードとは?"]WordPressを多彩なショートコードでメガチャージする究極プラグイン、ショートコード アルティメットの拡張アドオンのひとつ、ショートコードクリエイターで創ったオリジナルなショートコードのこと。inowayが自分用に作っただけあって便利なものが揃ってますよ♪[/su_ckf]
[su_panel background="#fdfcef" border="1px solid #aa9a9a" shadow="3px 7px 5px #565362" radius="2" url="https://jiyuunasekai.net/members/cf/create"][su_icon_text icon="https://jiyuunasekai.net/wp-content/uploads/2018/05/027968ea4db82799f7091c54a26cf53c.jpg" icon_size="95"]関連記事
Shortcode Creatorで創ったショートコードをシェアします
Shortcode Creatorで創ったショートコードをシェアします
見てみる
[/su_icon_text][/su_panel] 画像変化系の3つのショートコード
画像変化系の3つのショートコード
冒頭でも書きましたが超便利。
そして意味もなく思わず使いたくなるようなシロモノ(笑)
効果を選んで画像を挟むだけで驚きの効果を実装できるショートコードです。
しかもそんな感じのを3種類 も用意しました。
こいつらです。
画像効果
画像の形、見た目を変えて表示する
マウスホバーで画像効果
マウスカーソルを乗せた画像を変化させる
ホバーでクッキリ画像
マウスカーソルを乗せるとハッキリ見える画像
う~ん、全て自信作♪
 画像効果
画像効果
まず紹介するのは今回このために
こちらは差し込んだ画像を超お手軽に変身表示させてしまう魔法のコードです。
はい。
具体的には形を変えて表示したり、透過、点滅、ぼかし等のエフェクトを追加します。
現在のエフェクトの種類
- 丸くする
- 前にかたむける
- 奥にかたむける
- 右にかたむける
- 左にかたむける
- 透過する
- 点滅する
- ぼかし
- セピア
- ネガ調
今後も増やす予定です
それでは実際にサンプル画像に適用してみます。
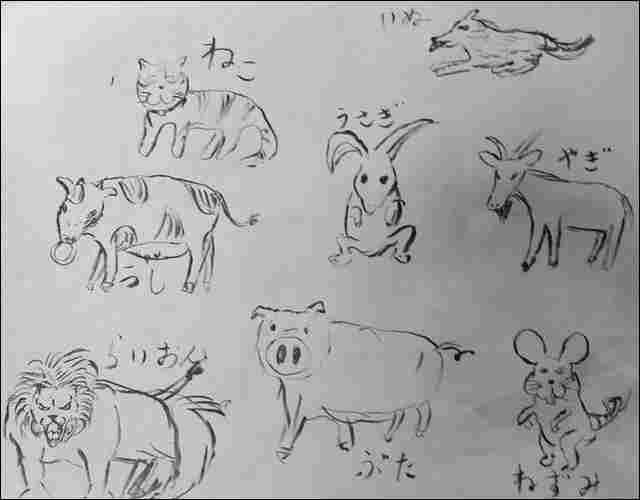
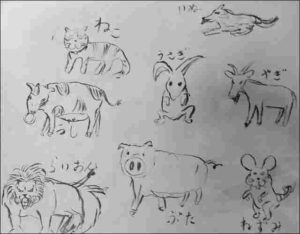
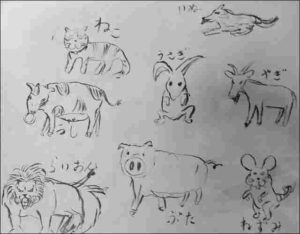
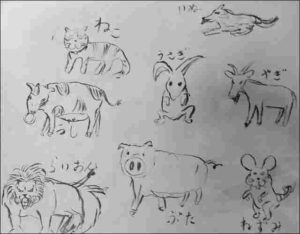
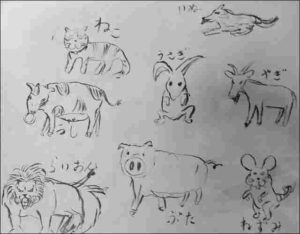
で、そのサンプル画像なんですが、今回特別に無理を言って何とあの国宝【鳥獣戯画 】をお借りしてきました。
これです。
[su_alpi code="arrow4l-r-b"]

すいません、出来るだけ軽い(データ量が少ない)ほうがサンプルに適してたんで白黒のコチラの画像をチョイスしました(笑)
(※ちなみに正月に実家で描いた最近の作品です)
それではちょっと前置きが長くなりましたが、オレティメットショートコード画像効果、使ってみましょう♪
丸くしたり

丸くなりました。
かたむけたり




右、左、前、奥って感じです。
すかしたりチカチカしたり


透過、点滅表現ですね。
ボカしたりセピアしたりネガしたり



ぼかし、セピア風、写真のネガちっくな表現です。
ちょっと画像のチョイス間違ったかも・・・
組み合わせたり
ここまでの効果をいろいろ組み合わせて表示することも出来ます。
呪文の重ねがけみたいな感じで。
しかしMPがたりない!!

丸くして、奥にかたむけつつセピア!みたいな。

左にかたむけて点滅するネガ調です。
使いどころは・・・あなた次第です(笑)
他のギャラリー系ショートコードに適用したり
このテクニックは高度です。
いや、やること自体は単純なんですけどけっこう知られていないテクニックです。多分。
私自身、好奇心から発見したんですが実は
つまりカルーセルとかスライダーとかに今回紹介した画像効果のショートコードを組み合わせることが出来るんですね。
[su_panel background="#fdfcef" border="1px solid #aa9a9a" shadow="3px 7px 5px #565362" radius="2" url="https://jiyuunasekai.net/members/cf/Ultimate"][su_icon_text icon="https://jiyuunasekai.net/wp-content/uploads/2017/05/54f937248ec96e22e549c65452962896-1.jpg" icon_size="95"]関連記事
超凄いぞ!究極のWordPressプラグイン!
超凄いぞ!究極のWordPressプラグイン!
見てみる
[/su_icon_text][/su_panel]こんな感じですね。
スライダーを右にかたむけてセピア
点滅する立体っぽいカルーセル
かたむけたギャラリーをぼかし効果で見えにくく
 画像効果の使い方
画像効果の使い方
こちら、囲み型のショートコードと言うものになります。
簡単に説明すると
コードの間に挟んだ画像に自動で適用されます
効果を選んで画像を追加、それだけでOKです。超簡単。
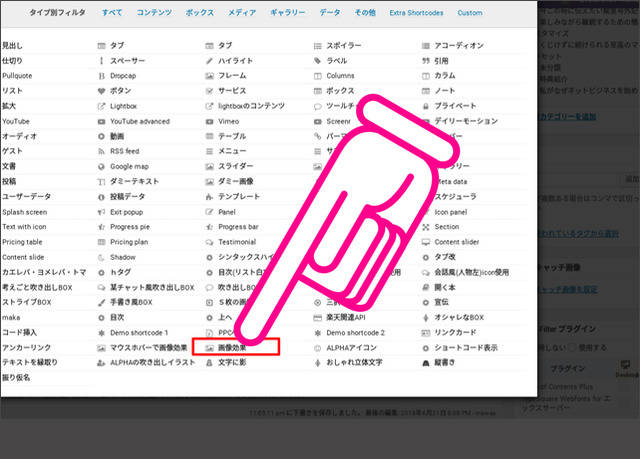
Shortcodes Ultimate から画像効果を選ぶ

既存コード+自作コードでえらい数になってますが気にしないで下さい
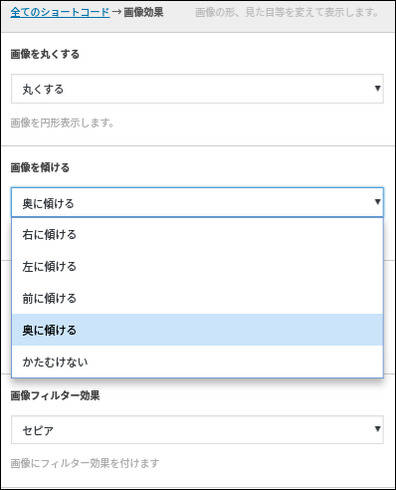
画像に適用したい効果を選ぶ

出たコードの中に画像 を差し込む
[su_imgups maruk="emaruk" katam="ekatamb" sukeru=" " filter="eSepia"] [/su_imgups]
[/su_imgups]
これでロケットが奥に傾きつつ丸いセピアで表示されます
実際の表示

使い方動画
[youtube-adds id="https://youtu.be/u8T8SCZoqNE" style="gi-king1″ margin="2%" popup="https://jiyuunasekai.net/wp-content/uploads/2018/06/c6affb2a7b3394faef60e24dc0d9861c.jpg" annotation="1″ url="https://jiyuunasekai.net/members/cf/gazouh" title="予想以上に便利!画像変化系のオレティメットコードが使え過ぎる" desc="この動画の記事はこちら" img="https://jiyuunasekai.net/wp-content/uploads/2018/06/c6affb2a7b3394faef60e24dc0d9861c.jpg" adtype="5″ action="4″ colorbg="#eeee22″ colortext="#dd3333″ time="30″]
画像効果 まとめ
まとめ
いかがだったでしょうか?
上記のようなエフェクトを簡単に画像に付与 できる魔法、オレティメットショートコード『画像効果』。
基本、効果を選んで画像に適用させるだけで発動する優れものです。
ほんと、適用させたい画像効果を選んで任意の画像をショートコードに挟むだけですからね。
マジでこのシステムのプラグインを開発した
だって、たいしたwebスキルもない私でもググって得た情報だけでこんなお役立ちのショートコードが創れるんですから。
あ、もちろんこのオレティメットショートコード【画像効果】もメンバーサイトにてシェアしています。
他の2つ(マウスホバーで画像効果とホバーでクッキリ画像)も同時にアップしてるので興味があるかたは是非ダウンロードして使ってみて下さい。
メンバーサイトへはコチラから登録出来ます
[su_panel background="#fdfcef" border="1px solid #aa9a9a" shadow="3px 7px 5px #565362" radius="2" url="https://jiyuunasekai.net/members/cf/msomk"][su_icon_text icon="https://jiyuunasekai.net/wp-content/uploads/2018/05/027968ea4db82799f7091c54a26cf53c.jpg" icon_size="95"]関連記事
メンバーサイトにオレティメット倶楽部を追加しました
メンバーサイトにオレティメット倶楽部を追加しました
見てみる
[/su_icon_text][/su_panel]



































ディスカッション
コメント一覧
まだ、コメントがありません